ブログ表示速度をガチ改善!Page Speed Insights32→93まで上げた方法

サイト表示速度は近年SEOにも大きく影響すると言われています。
SEO云々を抜きにしても単純に、訪れたサイトのコンテンツがいつまでも表示されてないとイライラして見るのを止めてしまうことありますよね。
これは、ごく自然の訪問者の心理だと思います。
そのため自身のブログの表示スピードをチェックするために
をチェックしているブロガーさんも多いことでしょう。
私自身も当ブログのデザインをリニューアルするにあたり、久々に表示速度をチェックしてみました。
その結果
ゲロ遅
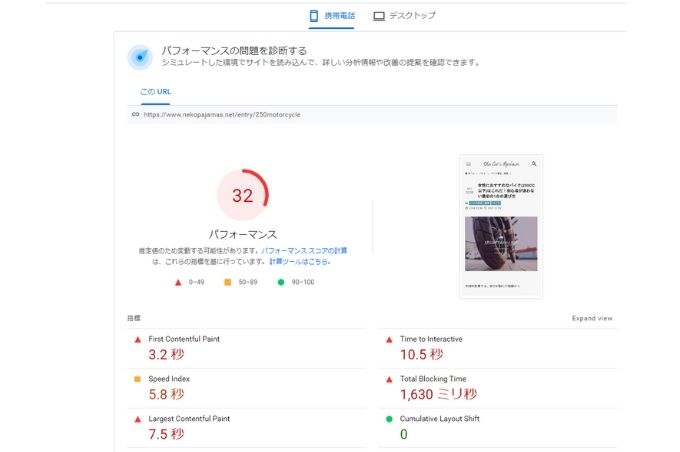
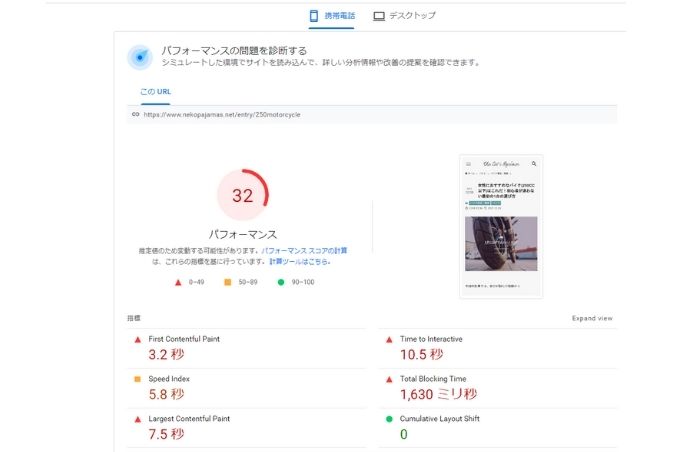
酷いページだとこんな感じで真っ赤に。

これは流石に何かしら対応をしないとマズ過ぎる、ということでPage Speed Insightsを改善するために色々と試してみました。
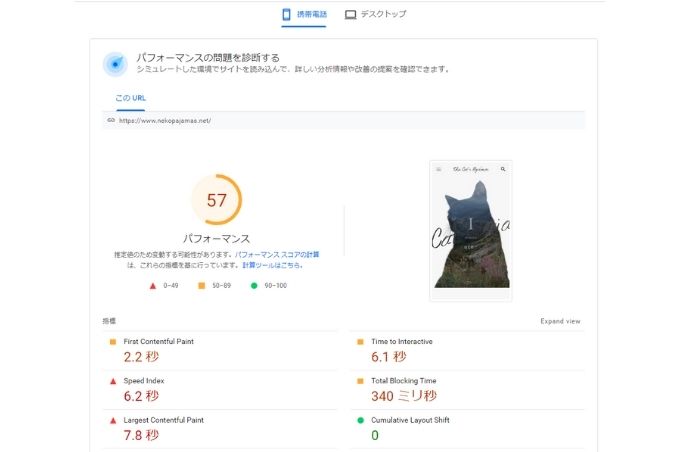
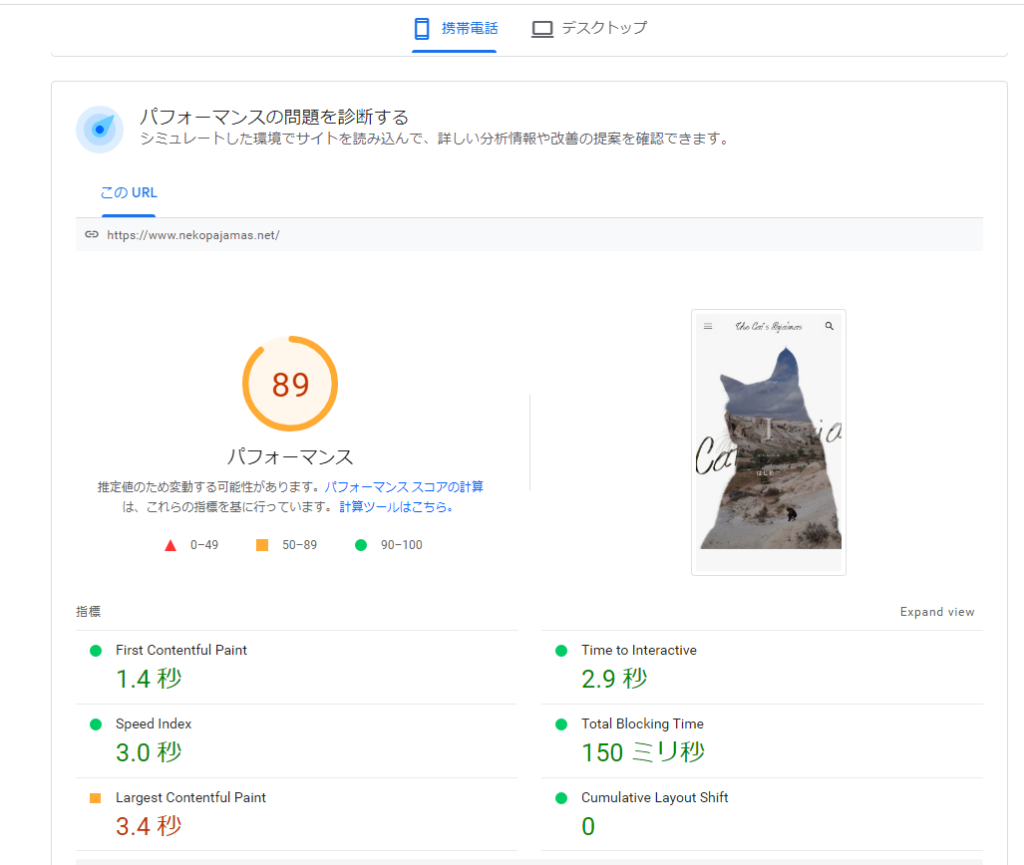
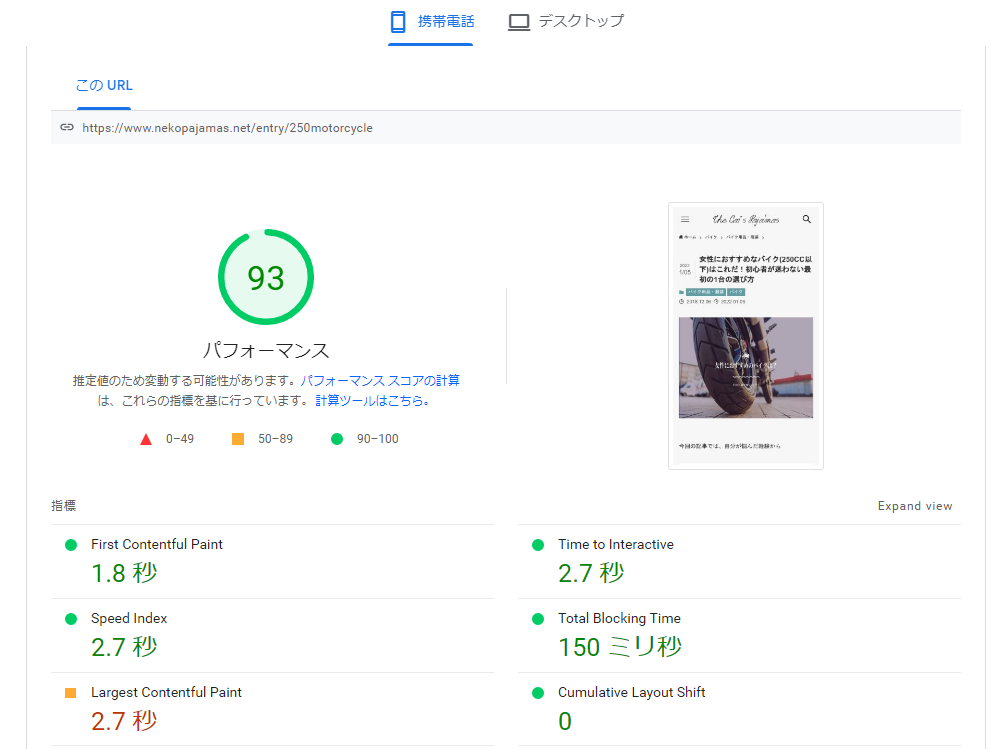
結論を先に述べると、トップページ(モバイル)は57から89まで改善。
パソコンの場合は99まで上げることができました。
おそらくスライダーをやめれば、もっと数字は上がると思います(現在は2つも使っている状態…)


かなり酷かったページも、モバイル表示にて32から93まで改善。
まだまだ完璧とは言えませんが、元が酷すぎたので大分良くなったと満足しています。


ということで、ブログによって理由は異なるので万人に当てはまる話ではないかもしれませんが、私自身はこのようにして Page Speed Insightsを改善した、という流れをメモしておきますね。
ちなみに当ブログは
- WordPress
- SWELL
を使ったブログ運営です(なのでSWELLユーザー向けの内容が多くなります)

ブログの表示スピードが遅すぎて改善したい(だけど方法がわからない)と悩んでいるブロガーさんは、よかったら参考にしてください。
Googleアドセンスの自動広告を停止(超簡単)
まず、Speed Sight Insightsの数字がヤバいな…と思っているブロガーさんがチェックすべきなのが
- アドセンスの自動広告
です。
これをオフにするだけで大分数字がよくなる方もいると思います。
ちなみに私自身も知らない間にチェックが入れられてしまっていて(Googleさんが勝手にそうしたみたい)自動広告ONになっていました。
なので、まず自動広告を消す。
これはすごく簡単なので、最初にチェックするのがおすすめです。
同じように以前
- トップページ
にアドセンス広告を貼っていたせいで異常に遅くなっていたことがありました。
アドセンスを貼りすぎると明らかに表示速度の低下を招くので、トップページや固定ページには無駄に貼らないのが良いと思います。
使っていないプラグインを消す(簡単)
次に簡単なのが、使用していないプラグインの消去です。
プラグインが散らかっていたので使っていないものは「無効化」し、使うことがないものは「削除」しました。
普段使っていないプラグインもとりあえず「無効化」に。
例えば、記事複製のプラグインである
- Yoast Duplicate Post
など記事を複製するとき以外は使わないです。
こういうものも全部「有効化」にしたままだったので「無効化」にして(使用するときだけ「有効化」にする)など、整理を行いました。

ついでに使用していないテーマも削除しました。

ファーストビューの見直し
ファーストビュー(最初にページを開いたときに表示される部分)のコンテンツ量をなるべく減らすように見直しました。
記事アイキャッチ画像下に入れていた、SNSのシェアアイコンも現在は非表示にしています。


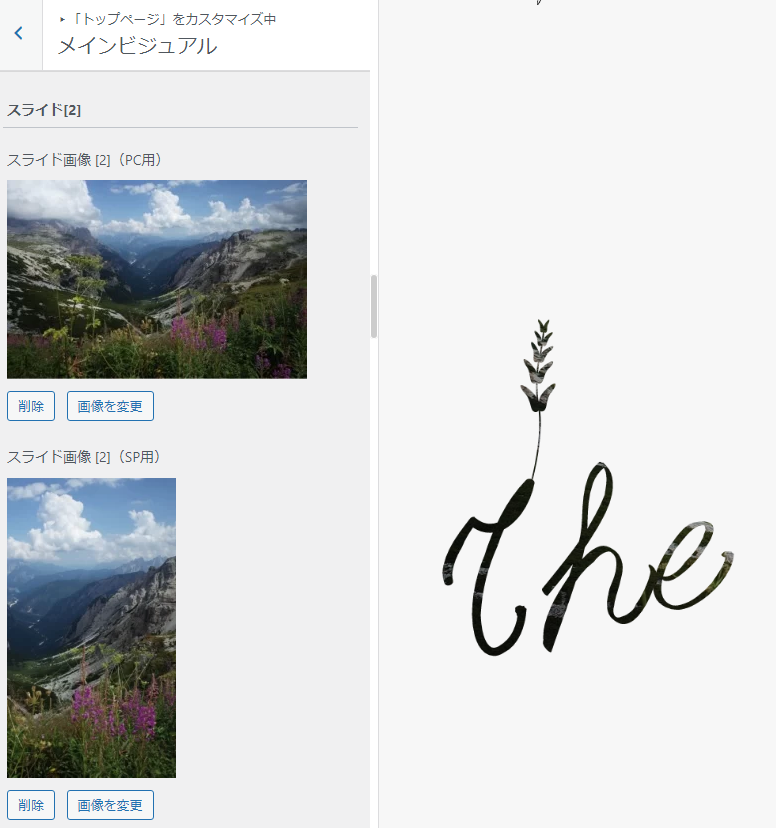
ただ当ブログは2つ、トップページにスライドを入れています。
特にこだわりがない場合は無駄にスライドやピックアップバナー等を使わないほうが確実に表示速度は速くなります。
でも私のようにデザイン面のこだわりで、どうしても使いたいブロガーさんも多いはずです。
なので、SWELLでメインビジュアルのスライドを使いたい場合は、PC版とスマホ版で画像を出し分ける設定を必ず利用しましょう(スマホで使う画像はサイズをより小さくしています)

Page Speed Insightsの数字は、モバイルだけ低くなりがちです。
スライドショーを使う負担をなるべく減らすためにも、画像の大きさには要注意しましょう。
フォントは軽量なものを使用する(意外と見落としがち)
サイトの表示速度で意外と見落としがちなのが
- フォントの種類
です。
文字をおしゃれにしたいという希望で
- Google Fonts
を使っている人がいたら(サイトの表示スピードを上げるという点では)止めたほうがいいと思います。
外部からのフォント読み込みは速度低下を招きますので同じ意味で「Font Awesome」も使わないほうがいいです。
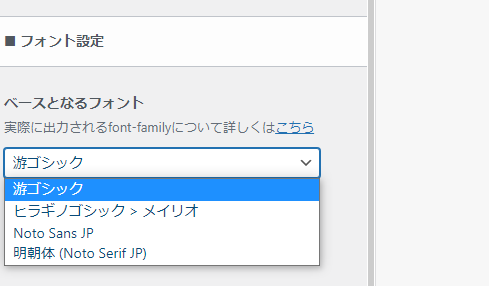
またSWELLを使用している場合も
- 游ゴシック
- ヒラギノゴシック>メイリオ
のどちらかのフォントを使用するようにしましょう(「明朝体」「Noto Sans JP」にするとフォントの重さで表示速度が少し低下します)

当ブログは元々「游ゴシック」なので修正しなかったのですが、フォントの見直しでPage Speed Insights数値に変化が見られる人もいると思います。
画像の軽量化!WebP(ウェッピー)の時代が来ている
次に考慮したのが
- 画像の重さ
です。
画像を1つ1つ手作業で軽量化するなら
という無料ツールで行うことができます。


あとはCanvaのPROプラン(1ヶ月無料)だと、画像保存時に軽量化できるので非常にラクです。
\ まずは無料トライアルから /
既存画像があまりに重すぎて…(絶句)
でも私のように、何も知らなかった頃に救いようがないほど重い画像をどんどんアップロードしてしまっていた方いませんか?
私は特にはてなブログ時代、何も考えず超適当に何も処理していない画像をボンボンと使っていたこともあり、もうとんでもない莫大なデータ量に陥ってしまいました。
(1つ1つそれらを手作業で軽くしていくなんて無理…)
という感じだったのでこれまでは
- EWWW Image Optimizer
というプラグインを使って軽量化していました。
が、このプラグインはそもそもSWELLと相性が良くないと公式でも指摘されていることもあり(特に問題は起きてなかったので使っていたのですが)削除することにしました。
代わりに行ったのが、アップロード済み画像をWebP(ウェッピー)にするという方法です。
画像の種類といえば
- jpg
- png
- svg
- gif
などを思い浮かべる方が多いと思います。
最近これらに加えて新しく注目されているファイル形式、それがWebP(ウェッピー)です(ポケモンにいそうな可愛い名前ですね)
WebP(ウェッピー) を使うだけで画像をかなり軽量化することができます。
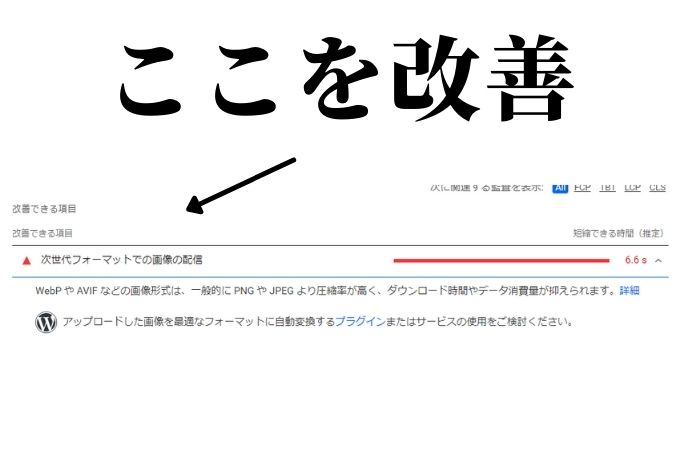
しかも軽量化するだけでなく、Page Speed Insightsに出てくる「次世代フォーマットでの画像の配信」という警告も消すことができます。

そして実は、コレ結構簡単にできちゃうんです。
プラグイン「WebP Converter for Media」を使うだけ(簡単)
今まで使用してきた画像をWebPに変換するには、無料で使えるプラグイン
- WebP Converter for Media
を使うだけです。
WebPに対応していないブラウザは、今まで使っていたpngやjpgで表示してくれるので大きな問題もありません。

設定もほとんど要らず(themeにチェックを入れたくらい)ポチポチっとクリックして待つだけという感じでした。
(当ブログは画像数が多いので2時間近くかかりました)
作業自体はメチャクチャ簡単なので、画像を軽くしたいと悩んでいる方は参考にしてください。

ちなみに1つ1つ手作業したい場合は、こちらの無料ツールでpngやjpgをWebPに変換できますよ。
WebPに変換することで大分画像は軽量化されました。
高速化の設定(※SWELLユーザー向け)
さらにSWELLユーザーであれば「SWELL設定」をきちんと見直すことでサイト高速化を行うこともできます。
※テーマにもよりますが、プラグインで代用できることも多いかもしれません。
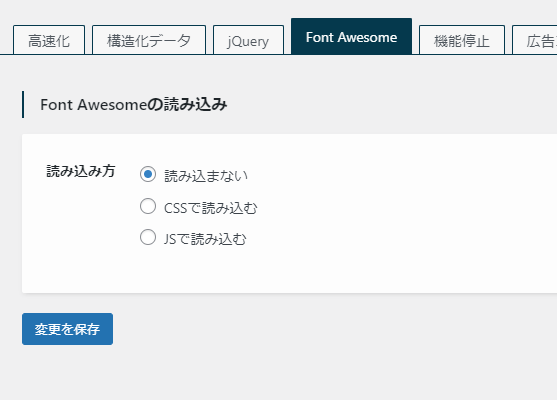
Font Awesome とjQueryの設定
SWELLではFont Awesomeは使用する必要性がありません。
「読み込まない」を選びましょう。

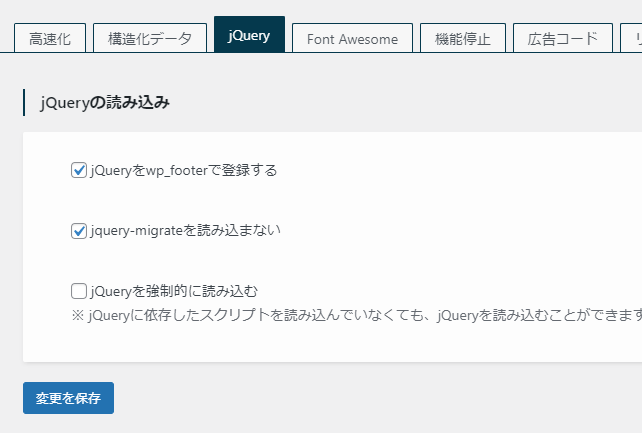
同じようにjQueryも設定調整できます。
これも上2つにチェックをします。

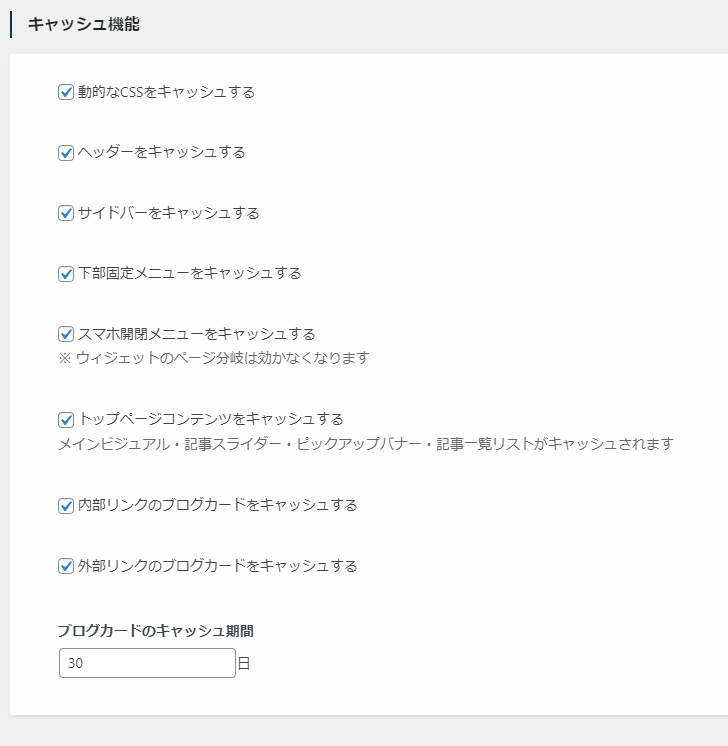
キャッシュ機能の追加(手軽で簡単)
キャッシュ機能に関してはすべてチェックを入れましょう。
ココをチェック入れても(キャッシュ系プラグイン使用していなければ)大きな問題は起きないと思いますので、まだのSWELLユーザーは手軽に改善できると思います。

※SWELLユーザー出ない場合(キャッシュ機能がテーマにない場合)は「WP Super Cache」などキャッシュ系のプラグインを使用するのをご検討ください。
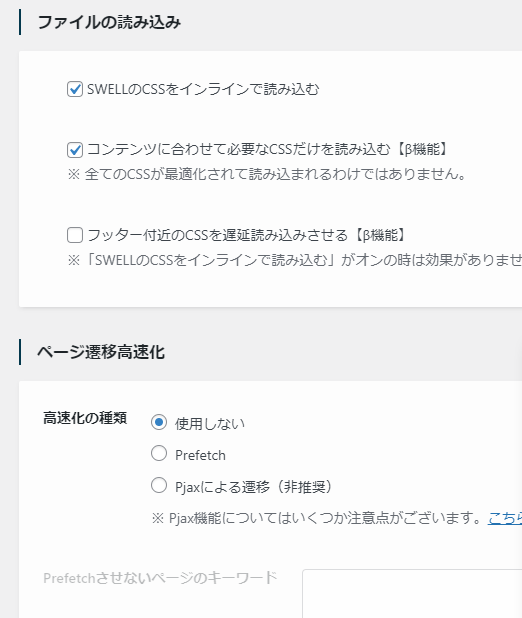
ファイルの読み込み&ページ遷移高速化(※注意点あり)
ファイルの読み込みは「フッター付近のCSSを遅延読み込みさせる」以外はチェックしています。
ページ遷移高速化は「Prefetch」か「Pjax」にした方が速度的には良くなるかと思います。
が、当ブログはサイト崩壊に近いエラーが見られたので「使用しない」にしています。

「コンテンツに合わせて必要なCSSを読み込む」は最初にチェックを入れたときも、デザインの乱れがありました。
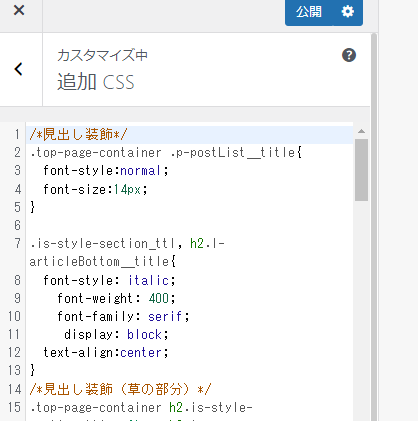
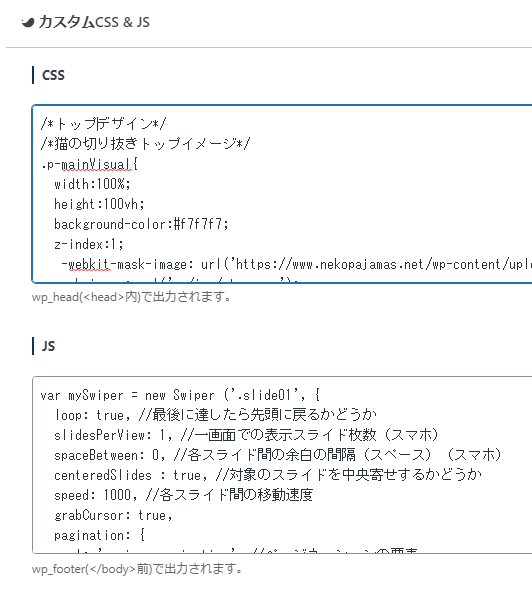
解決方法としては、特定のページだけ必要なCSSの追記を、そのページの下部に書くだけです。
どういうことかというと
- 色々なページに必要なCSS追記
は「カスタマイズ」の「CSS追記」に書いています。

そうではなくてトップページにだけ必要なデザインのCSSは、トップページの編集画面下に入力しています。
JavaScriptも同じです。

コレを整理したら 「コンテンツに合わせて必要なCSSを読み込む」 を選択してもデザインは崩れなくなりました。
よろしければ参考にしてください。
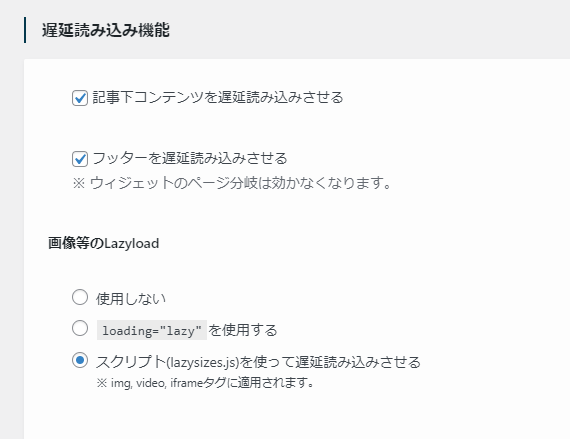
遅延読み込み機能
遅延読み込み機能を利用するだけで、大幅な改善が見られる方もいると思います。
ちなみに「画像などのLazyLoad」に関しては「スクリプト(lazysizes.js)を使って遅延読み込みさせる」を選んだほうがパフォーマンスが良いです。

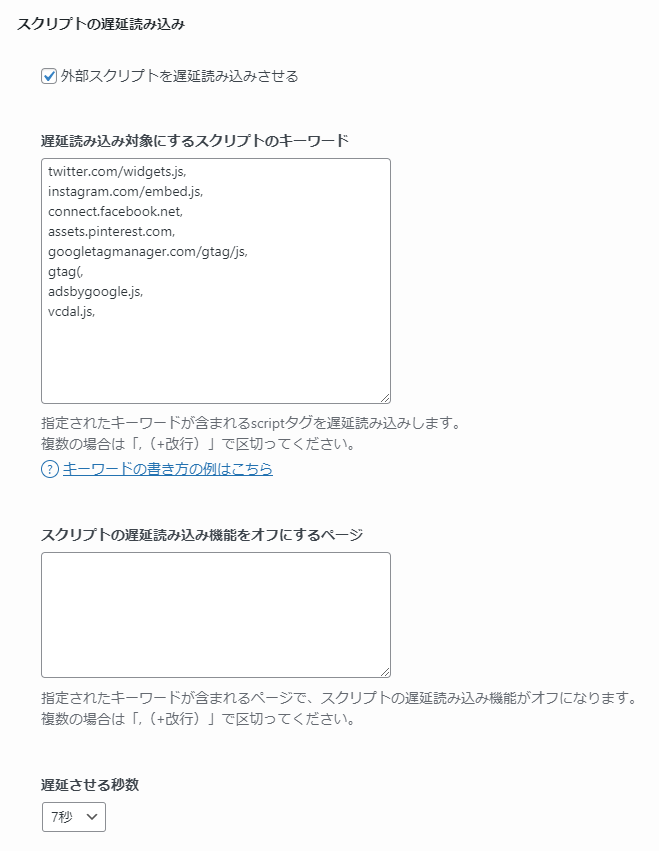
スクリプトの遅延読み込み(効果高め)
SWELLで割と新しく加わった機能が、こちらのスクリプト遅延読み込みです。
この項目は、かなり効果高めな部分なので必ず設定しましょう。

「遅延読み込み対象にするスクリプトのキーワード」には対象にするファイルの名前を入力します。
ちなみに当ブログでは、デフォルトのものに加えて
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
vcdal.js,
を最初に追加しました。
ざっくり説明すると表示速度低下を招きやすい、Googleアドセンスやアナリティクスの機能を後から読み込むようにしています。
「 vcdal.js 」はバリューコマースのリンクスイッチ機能です。
この点はサイトによって何を入力するか異なりますが、共通している方も多いと思うので参考にしてください。
これだけで大分、Page Speed Insightsの数字は改善されました。
が、最終的には以下のようになりました。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
vcdal.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
「 set_urlcopy.min.js」というのは、記事内にある「URLをコピーする」ボタンで使われているデータです。
「 luminous」というのは、記事内にある画像をクリックすると拡大する機能のためのデータです。
「rellax」というのは、パララックス機能(当ブログではトップページの下部で使っています)のためのデータです。
これらの機能を可能にするためにSWELLではデフォルトでこういったデータを外部から読み込んでいるのですが、ページ表示されたときにすぐに必要な機能ではないので、読み込みタイミングをちょっと遅らせている設定と考えてください。
他にも、利用しているプラグインによって表記を変えるだけで表示速度の向上が見込めるはずです。
Page Speed Insightsの結果からどのようなファイルが読み込まれているかを確認できるので、余分なファイルは含まれていないかチェックしてみると良いと思います。

表示速度低下を招く「謎の原因」を特定していく※中級者向け
ここまで紹介した項目で、大分速くなる人もいると思います。
が、当ブログは「謎の原因がまだ他にある」という感じで、その特定に努めることになりました。
結果、判明したのが
- SANGOからSWELL
に移行したことで生まれていた不要なCSS、JSの存在でした。
【原因判明】SANGO時代の名残が重い…
どういうことかというと、このブログは最初「SANGO」を使用していました。
そして、移行プラグインを使って「SWELL」に変更したんです。
でも記事数が多くて修正が終わっていない記事もあり「移行プラグイン」を「有効化」したまま一部記事のデザインを保っているような状態でした。

すると最初から「SWELL」で作った記事にも余計な「SANGO」のデザインデータが読み込まれていて表示速度低下の大きな原因になっていたのです。
例えば「SWELL」になってから作成した記事に「Font Awesome」を使う予定はない。
でも「SANGO」はデフォルトでFont Awesomeをアイコン使用しています。
なので「移行用プラグイン」で「SANGO」のデータを読み込んでいる限り「SWELL」の機能でいくら「Font Awesome」を「読み込まない」にしていても「読み込んでいる状態」になってしまうのです。
使わないページにも「Font Awesome」がわざわざ読み込まれている…
SWELLに引っ越してから作成した記事にも、SANGO用デザインが読み込まれている…
そりゃ遅くもなるよな、という感じです。
なので移行用プラグインを使って「SWELL」に乗り換えた人は、大変ですがやはり昔の記事を修正して「移行プラグイン」を削除するのが、1つ手っ取り早い表示速度改善につながると思います。
しかし、当ブログの場合、問題はそれだけじゃありませんでした。
明らかに要らない「Rinker」のデータなども…
その他、トップページのPage Speed Insightsを見ていると
- rinker
のデータが読み込まれていることに気づきました。
Rinkerというのは、こういった商品購入のためのボタンを作成するツールです。
明らかに「トップページ」では使わない機能ですよね。
似たような例としては
- コンタクトフォームのCSS
が普通の投稿記事に読み込まれていたり。
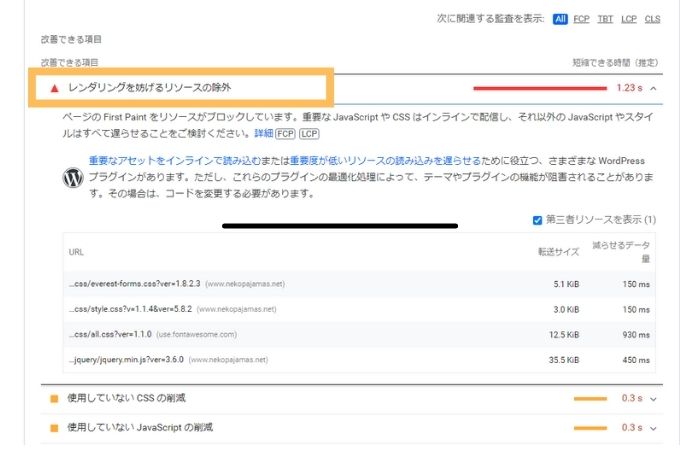
例えば当ブログでは「Everest Forms」というプラグインを使っているのですが、お問い合わせのページ以外でも「Everest Forms」用のCSSが読み込まれていました。
明らかに不要ですよね…
こういった問題は「レンダリングを妨げるリソースの除外」という項目などを開くとチェックすることができます。

よろしければ参考にしてください。
最終手段(明らかに不要なCSSやJSを無効化する)※自己責任で!
以上のような原因を消去したら、確実にブログの表示速度が上がると感じたので
- 子テーマのfunctions.php
を編集することにしました。
「外観」→「テーマ」→「テーマエディタ」から子テーマを編集できます。

できればPHPの知識が少しでもあったほうがトラブル回避できますので、全くPHPを触ったことがないという方は
の無料分をサクッとやってからの方がいいかもしれません。
正直、全角文字を間違えて入れていたり(全角スペースとか)大切な「( )」や「;」を間違えて消すとエラーになってしまうので不安な方にはおすすめできません。
個人的におすすめなのはこの1冊です。
また、私がやっていることは、こちらの記事を参考にしています。

dashicons.min.cssをログイン以外は無効にする
まず「dashicons.min.css」の設定です。
これはWordPressのログイン時のみ使用されるものなので、ログインしていないときは読み込まないように設定しました。
具体的には以下のコードを、子テーマの「functions.php」の下に追加します。
//dashiconsファイルを無効(ログイン時のみにする)
function dashicons_deregister_style()
{
if ( ! is_user_logged_in() ) {
wp_deregister_style( ‘dashicons’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘dashicons_deregister_style’);
トップページのRinkerも無効にする
次にトップページに読み込まれている「Rinker」のデータも無効にしました。
Rinkerは「jQuery」を使用しているようなのですが、両方ともトップページには要らないと判断して無効化しました。
//トップページで余分なjavascriptを無効化
function top_deregister_scripts()
{
if ( is_home() || is_front_page() ) {
wp_deregister_script( ‘yyi_rinker_event_tracking_script’ );
wp_deregister_script( ‘jquery’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘top_deregister_scripts’);
同じ理由でCSSも無効化しました。
//トップページで余分なCSSを無効化
function top_deregister_styles()
{
if ( is_home() || is_front_page() ) {
wp_deregister_style( ‘yyi_rinker_stylesheet’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘top_deregister_styles’);
その他明らかにトップページで利用していないCSSやJSが読み込まれていた場合は、項目を追加することもできます。
※詳細は下記で説明します。
コンタクトフォームのCSSはコンタクトページのみにする
コンタクトフォーム用のCSSは、コンタクトページだけで読み込むようにしました。
EverestFormsを使用していない人には不要だと思います。
//コンタクトフォームのみeverestformsのCSS適用
function mail_deregister_styles()
{
if ( ! is_page(‘mail’) ) {
wp_deregister_style( ‘everest-forms-general’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘mail_deregister_styles’);
「is_page(‘該当するページURLの末尾の部分’)」に変更してください。
明らかに不要なSANGOのスタイルなどを無効にする
次に明らかに不要なSANGOのスタイルを無効にしました。
例えば、当ブログの場合
- トップページ
- 固定ページ
- カテゴリーページ
などは「SWELL」に移行してからすべて作り直しています。
なので「SANGO」のスタイルは絶対に必要ありません。
そのため条件分岐を「投稿ページのみ」にしてトップページなどでは「SANGO移行用」のデータは無効化しました。
//投稿ページ以外のsangoのスタイル無効化
function sango_deregister_styles()
{
if ( ! is_single() ) {
wp_deregister_style( ‘sango-icon’ );
wp_deregister_style( ‘sango-theme-style’ );
wp_deregister_style( ‘sango-to-swell-style’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘sango_deregister_styles’,100);
これでSANGOに関するデザインは、トップページや固定ページで読み込まなくなり、大分改善されました。
最終的には 「Font Awesome」 が不要すぎる…と感じたので、結局は全ページで無効化することに。
//SANGOで使っていたFont Awesomeを無効化
function sangoicon_deregister_styles()
{
wp_deregister_style( ‘sango-icon’ );
}
add_action( ‘wp_enqueue_scripts’, ‘sangoicon_deregister_styles’,100);
今後、昔の記事を修正して「SANGO」の頃のデザインをすべてブロックエディタ化(SWELL用に修正)し、移行用プラグインも消去して、このPHPの追記も消そうと思います。
またRinkerのカスタム装飾でもFont Awesomeを使っていたのですが、SWELLデフォルトのアイコンに修正しました。

SWELLのアイコンをCSSで使う際には、こちらの記事が参考になります。

PHPの条件分岐、どうなってるの?
このような記述は、PHPの条件分岐を利用することで「ある特定の条件下」のみ「特定のCSSやJSを無効化」しているものになります。
具体的には「if (ココに条件を書く )」ようになっていて、指定の仕方は以下の記事などまとまっています。
無効化は「wp_deregister_style( ‘無効にしたいファイルのハンドル名を書く’ );」という部分が担っています。
(ハンドル名って何?)と思う方も多いと思うので、以下の参考記事も載せておきますね。
この記事の中にも紹介がありますが、以下を「functions.php」にコピペするとハンドル名をチェックできるようになります。
//---------------------------------------------------------------------------
// WordPressのJavascriptやCSSのハンドル名をHTMLソースに表示する
//---------------------------------------------------------------------------
function my_get_dependency( $dependency ) {
$dep = "";
if ( is_a( $dependency, "_WP_Dependency" ) ) {
$dep .= "$dependency->handle";
$dep .= " [" . implode( " ", $dependency->deps ) . "]";
$dep .= " '$dependency->src'";
$dep .= " '$dependency->ver'";
$dep .= " '$dependency->args'";
$dep .= " (" . implode( " ", $dependency->extra ) . ")";
}
return "$dep\n";
}
function my_style_queues() {
global $wp_styles;
echo "<!-- WP_Dependencies for styles\n";
foreach ( $wp_styles->queue as $val ) {
echo my_get_dependency( $wp_styles->registered[ $val ] );
}
echo "-->\n";
}
add_action( 'wp_print_styles', 'my_style_queues', 9999 );
function my_script_queues() {
global $wp_scripts;
echo "<!-- WP_Dependencies for scripts\n";
foreach ( $wp_scripts->queue as $val ) {
echo my_get_dependency( $wp_scripts->registered[ $val ] );
}
echo "-->\n";
}
add_action( 'wp_print_scripts', 'my_script_queues', 9999 );
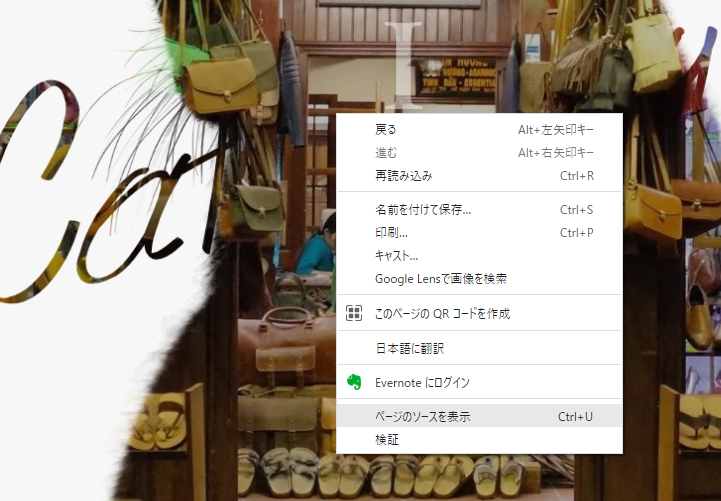
これを追加した後でチェックしたいページを右クリック。
「ページのソースを表示」をクリックしてください。

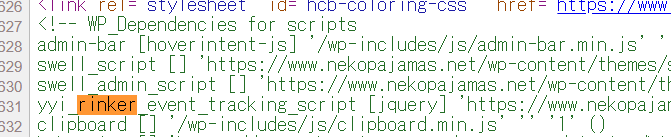
すると、このように緑色の文字でなにか書かれている部分があると思います。
ここからハンドル名をチェックすることができます。

見方としては
- ハンドル名[依存するハンドル名]’ファイルのデータURL’
になっています。
もし無効にしたいデータがあったら[]の左側にある名前を
wp_deregister_style( ‘ハンドル名‘ );
という感じで表記すればOKです。
例えばRinkerであるならば、JS部分はこのようになっています。

[]のなかに「jquery」と書いてあるので、RinkerにはjQueryが必要なんだな(依存している)ということですね。
まとめ|ブログ表示速度の重要性は上がっている
ということで今回の記事では
- Page Speed Insights
の数字を上げるために当ブログで行ったことや、参考になる記事などをまとめてみました。
またSWELLユーザー以外も行える対策はあると思うので(画像のWebP化や自動広告の停止など)ぜひ参考にしてください。
ただ高速化を見直すにあたって、やはりSWELLは頼もしいなと感じました。
特に「スクリプトの遅延読み込み」という項目が加わったのは大きく、SWELLユーザーであればきちんと設定を使いこなせば大幅な数値向上が見込めるはずです。

当ブログもまだまだ修正すべき点が多いと思うので、引き続き尽力していきたいと思います。
それでは最後まで記事を読んでくださり、ありがとうございました!




コメント
コメント一覧 (2件)
パイセン!お久しぶりです!
目からうろこの記事で思わずコメントしてしまいました!
自分のサイトはスピード的には可もなく不可もなくって感じなのですが、ギャラリーサイトもWordPressで作り直してて、速度の遅延にぶつかりました・・・。
記事の内容色々テストしたいと思います。
Taka0610さん、お久しぶりです!
記事内容が参考になったようで良かったです(^^)
表示速度、色々な原因があるので改善が難しいんですよね……私自身もまだまだ改善余地があると思うので、色々と試してみたいと思います。
コメントくださり、ありがとうございました!