SWELLの人気記事ランキングにあるラベル色を変更するカスタマイズ方法

この記事ではWPテーマ「SWELL」のウィジェットにある
- 人気記事ランキング
についているラベルの色を簡単に変える方法をメモしておきます。
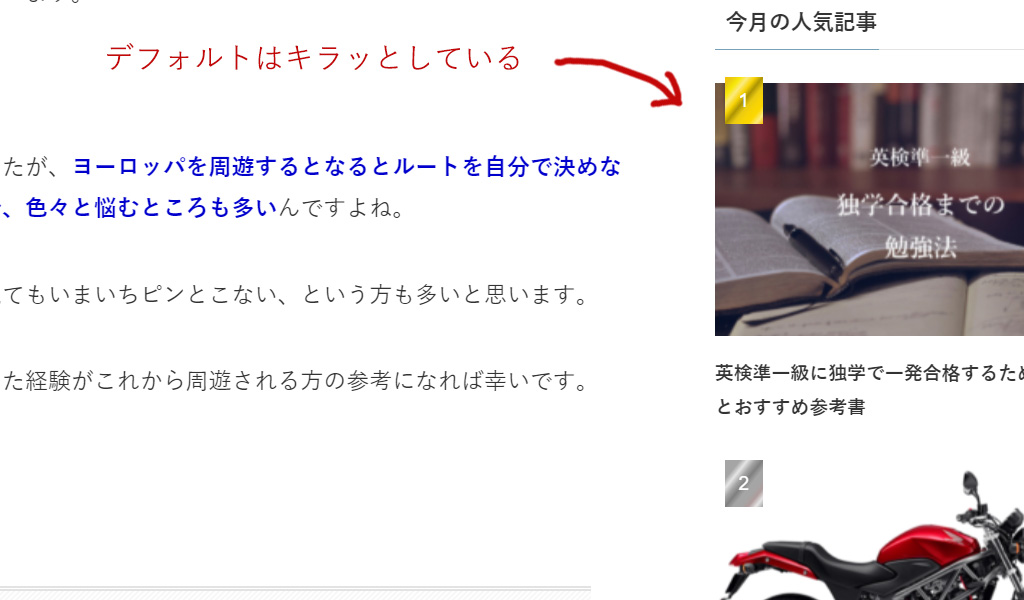
「SWELL」のウィジェットにある人気記事ランキングの1位・2位・3位に付いているラベルは、デフォルトで
- 金
- 銀
- 銅
に設定されています。
ただ
- キラキラをとりたい
- もっとシンプルにしたい
- 自分の好きな色に変更したい
といった要望もあると思うんです。

ということで、以下この部分の色を変えるCSSを紹介しておきます。
細かい部分ですが気になる人もいると思うので、よろしければコピペして使ってくださいね。

また「SWELL」を使っていて
- HTML
- CSS
の知識がサッパリないというブロガーさんもいると思いますので、なるべく簡単に解説します。
以下、参考にしてください。
SWELLのSNSシェアボタンの色を変えるコード
やり方はとても簡単です。
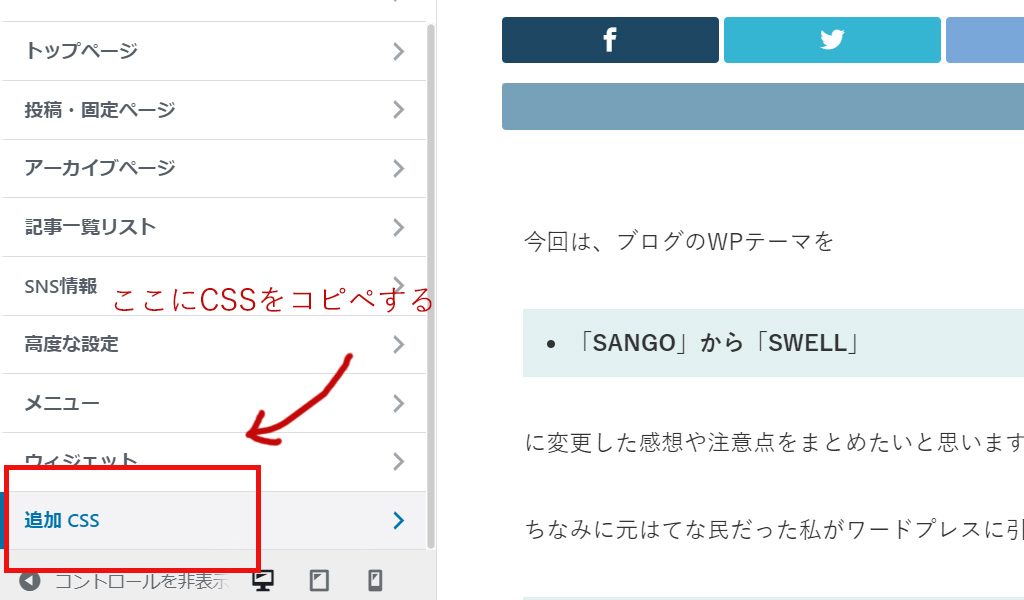
「SWELL」のカスタマイズの一番下に「CSSの追記」という部分がありますよね。

以下のコードをコピー&ペーストするだけです。
/* 人気記事ランキングのラベルをシンプルに */
.-w-ranking .p-postList__item:nth-child(1)::before {
background-image:none;
background-color:#d4b572;
}
.-w-ranking .p-postList__item:nth-child(2)::before {
background-image:none;
background-color:#aaabab;
}
.-w-ranking .p-postList__item:nth-child(3)::before {
background-image:none;
background-color:#b15a5e;
}簡単に説明をしておくと
- background-image:none
- =キラキラを消している部分
です。
カラー指定は、私が使っている色になっています。
上から順に、1位2位3位と並んでいるのでそれぞれ
- background-color:#カラーコード入れる;
と考えてください。
カラーコードの選び方
カラーコードは、一覧になっているサイトを参考にするといいです。
私はいつもこちらを使っています。
ちなみにカラーに関しては
- Googleの拡張機能
がおすすめです。
画面上の色のカラーコードを調べることができる機能はいくつかあるのですが、私は
というのを現在は使っています。
気になった部分のカラーコードをすぐにチェックできるので何かと便利でおすすめです。

ちょっと変わったデザインにしてみる
ここまでのカスタマイズで、SWELLのウィジェットにある記事ランキングのラベルの色を変えられたはずです。
ちなみに私の場合は
- 形をちょっと変える
- 1位のラベルだけ大きくする
というカスタマイズを行って、このようになっています。

素人カスタマイズですが、気に入ったという方がいればコピペして使ってください。
PCとモバイル版でサイズが違うので分けています。
/*人気記事ランキングのラベル(PC)*/
.-w-ranking .p-postList__item:nth-child(1)::before {
background-image:none;
background-color:#d4b572;
font-size:20px;
border-radius:0px 10px;
}
.-w-ranking .p-postList__item:nth-child(2)::before {
background-image:none;
background-color:#aaabab;
font-size:16px;
border-radius:0px 10px;
}
.-w-ranking .p-postList__item:nth-child(3)::before {
background-image:none;
background-color:#b15a5e;
font-size:16px;
border-radius:0px 10px
}
/*(Mobile)*/
@media(max-width:768px){
.-w-ranking .p-postList__item:nth-child(1)::before {
background-image:none;
background-color:#d4b572;
border-radius:0px 10px
}
.-w-ranking .p-postList__item:nth-child(2)::before {
background-image:none;
background-color:#aaabab;
border-radius:0px 10px;
font-size:10px;
}
.-w-ranking .p-postList__item:nth-child(3)::before {
background-image:none;
background-color:#b15a5e;
border-radius:0px 10px;
font-size:10px;
}
}色は先程と同じように変えられます。
「border-radius」という部分は、丸みの調整です(消すと四角に戻ります)
Googleの検証機能を知っていれば簡単
ちなみにこういったカスタマイズは、Googleの検証機能を使って行っています。
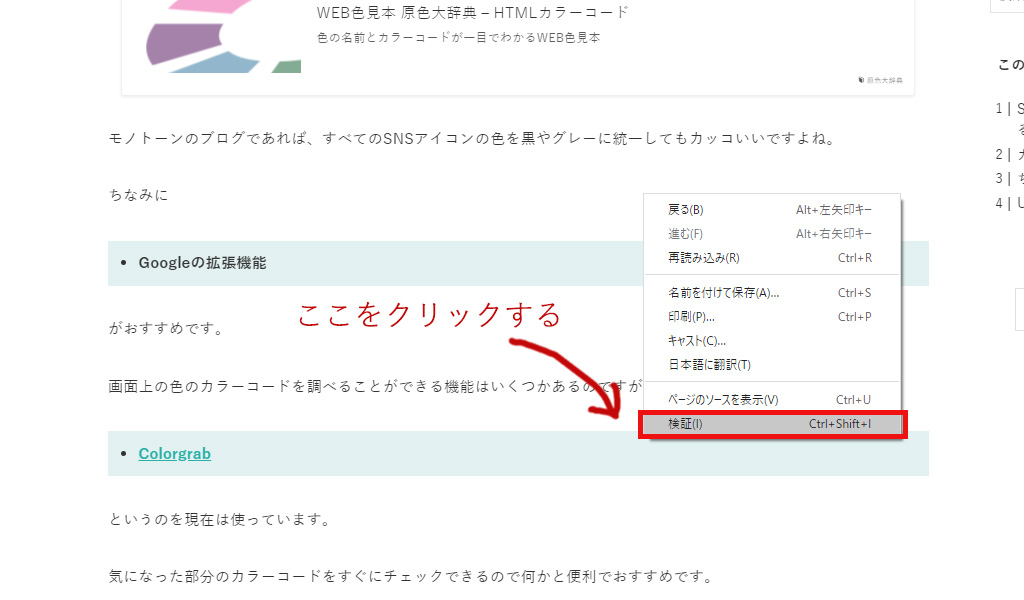
使い方は簡単で
- Google Chrome上で右クリック
- 検証
を選択するだけです。
そうすると表示されているページのコードを見ることができます。

あとは基礎的な
- HTML
- CSS
の知識があれば、簡単な色の設定や形を変えることが可能です。
HTMLとCSSに興味がある人は「Progate」だけでも、1時間くらいやるのをおすすめします。
基礎の部分だけ無料で学習できるので、知らなかったらぜひ参考にしてください。

Progateは簡単すぎるorもっと本格的にHTML&CSSを学びたいという人には
- Udemy
がおすすめです。
セール時に2万円くらいのコースを1000円くらいで購入でき、私もかなり愛用しています。
他にも
- Photoshop
- Illustrator
- PHP
- Javascript
などブログ運営に役立つ知識を学べるコースが多いです。
気になる人は、ぜひチェックしてみてください。
\セール時が狙い目/
それでは、当記事が同じSWELLユーザーの参考になれば幸いです。
最後まで読んでくださり、有難うございました!


コメント