SWELLを一年間愛用したブロガーの感想【出会えてよかったWPテーマ】

今回の記事では、当ブログでも愛用しているWPテーマ
- SWELL
の感想をまとめておこうと思います。
というのも、ちょうど使い始めて一年くらい経ったテーマなんです。
元々はこのブログと別のブログで使っていたのですが、あまりに気に入ってしまった結果、このブログもSWELLに完全移行したんですよね。

ちなみに今まで
などを使ったことがあります。
個人的にはSWELLがダントツで気に入ってます。
贔屓目なしに「出会えてよかったテーマだな」と心から思っていますし、今のところ他のテーマに浮気する気もありません。
合う合わない人それぞれかもしれませんが、以下に理由も含めて、SWELLの魅力を伝えられたら幸いです。
ワードプレスのテーマ選びに悩んでいるブロガーさんも多いと思うので、ぜひ参考にしてみてください。

SWELLの魅力は?圧倒的な万能感【基本、何でもできます】
まずSWELLの何がいいかというと、基本的に
何でもできる
万能感がすごいんですよ。
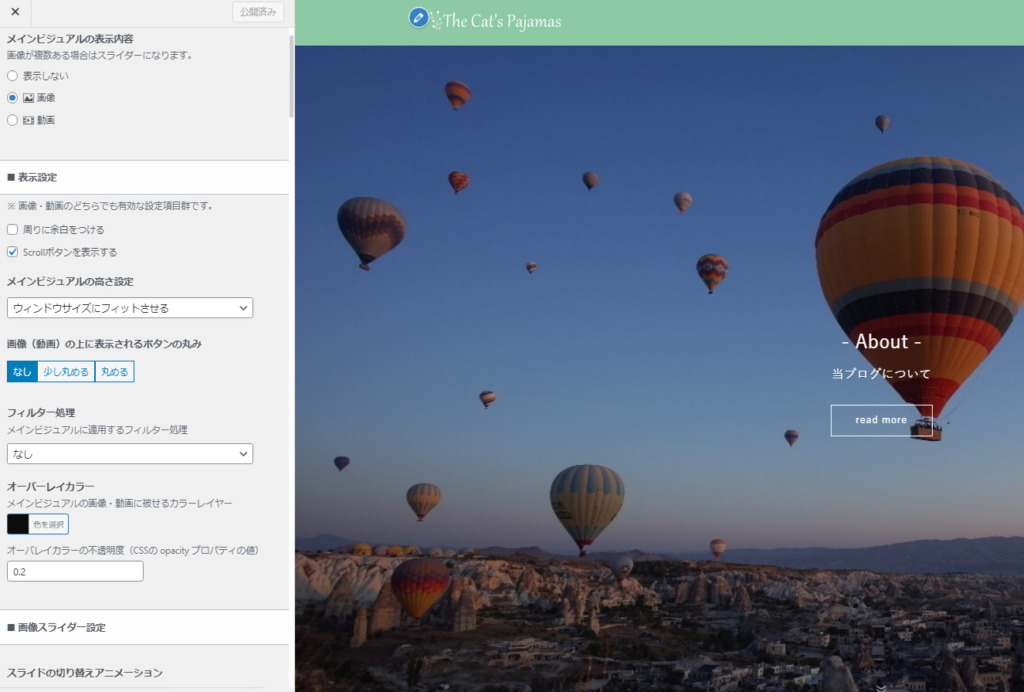
例えば、トップページのスライドあるじゃないですか?
SWELLだと設置はもちろん、文字も入れられる、文字の固定もできる、アニメーションもつけられる、スマホとPCで画像サイズ変えられる、ボタンも付けられる、動画にできる、画面サイズに合わせて表示もできる…みたいな。
とにかく一つの機能に対して、臨機応変にめちゃくちゃ細かいところまでカスタマイズできるようになっています。

しかもCSSとかHTMLの知識なくてもボタンひとつで簡単にできちゃう!
そういうテーマって他にあるのかな、と。
例えば、Sangoにはそもそもスライドはないし、Snow Monkeyはスライドがあっても文字入れはできない。
何かしら「デフォルトだとできない」って部分があるんです。
でもSWELLには「あ、それできません」ってことがほぼないです、今のところ。
別途カスタマイズ用プラグインとか入れる必要もない。
デフォルトの状態で、しかも割と直感的にカスタマイズができる。
CSSとかHTMLをごちゃごちゃ触って、カスタマイズする必要もありません。
できること挙げたらキリないテーマなんですよ。
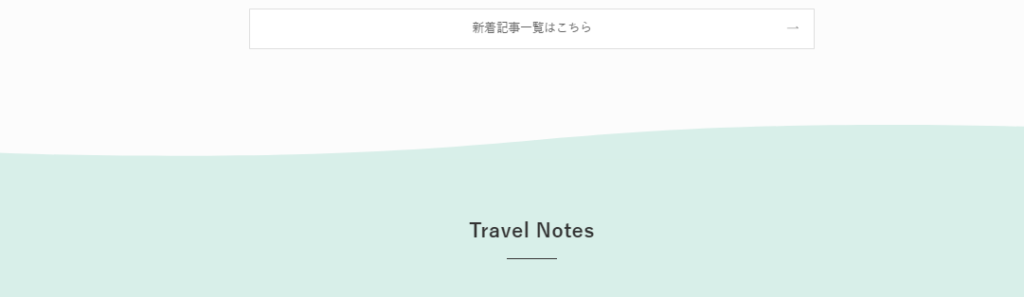
例えば、セクションで色を分けたり、境界線のスタイルも波や曲線にしたりもできます。
ブログだけじゃなくてビジネス系のサイトも作ろうと思えば作れるってことです。
※↓PCからみたTOPページの一部スタイル。こういうのも簡単に作れます。

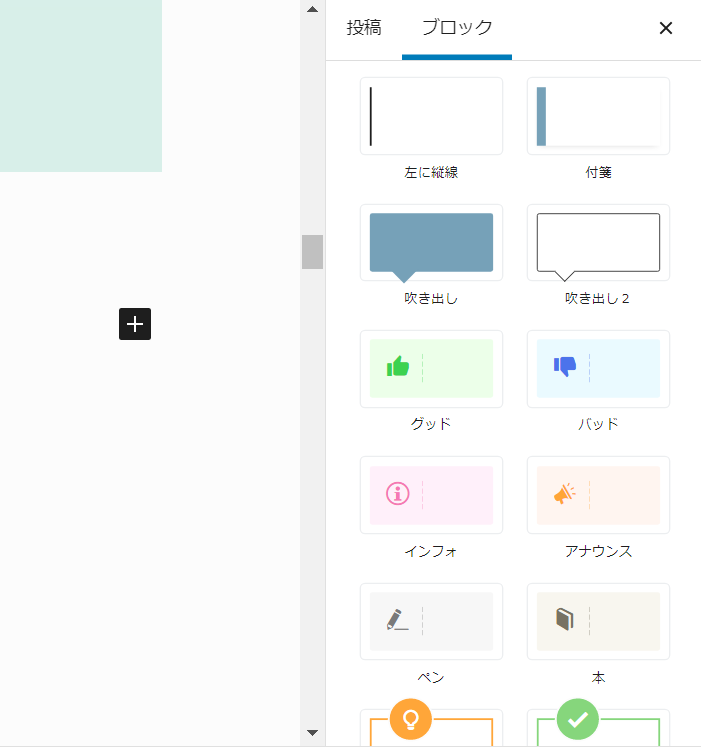
ボックスの作成も簡単にできます。
文章を書いている途中で、右横をパッとみたらすでにボックスが何種類も用意されてるくらいの手軽さですね。

個人的には、関連記事の作成がめちゃくちゃ簡単なのが◎でした。
「SANGO」のときは記事IDをわざわざ調べないといけなかったんですが「SWELL」は検索するだけ。

あとアフィリエイトリンクのボタンもめちゃくちゃ簡単に作れます。
「広告タグを直接入力」というところにコピペするだけなので、すごくラクですよ、めちゃくちゃ助かってます。

画像の装飾とかも簡単にできますしね。
例えば最近だとこんな感じで、デスクトップ型PCの枠の中に写真を入れたりすることもできます。
(この操作もボタン1つで簡単に行っています)

他にも色々とあるのですが、とにかく
- 柔軟
- 割と何でもできる
- かゆいところに手が届く
これが、SWELLの圧倒的な魅力だなと感じます。
HTML&CSSの知識は不要!ブログ初心者のステップアップに◎
先ほども指摘した点なのですが、SWELLはカスタマイズにおいて
- HTML
- CSS
- JavaScript
の知識があまり必要とされません。
下の記事にも書きましたが、以前「SANGO」を使っていたときはあまり知識のないHTMLからトップ画面を作っていたりなど、実はすごく苦労したんですよね。
色々と情報を調べてコピペして、修正して、めちゃくちゃ時間かけて、みたいな。

他のテーマもそうですが、本格的にカスタマイズをしようとしたらやはりHTMLやCSSなど必要になることが多い気がします。
その点、SWELLはボタン一つでどうにかなってしまうことが多いです。
逆に言えば
- 機能が多すぎる
- できることが山ほどある
- 初心者にはオーバースペック
なテーマだとも思います。
なのでワードプレス初めてなブロガーさんが、いきなりSWELLを使っても使いこなせないとも思います。
一つの機能に対して、できるカスタマイズがめちゃくちゃ多いからです。
あと他のテーマとの比較がないと、SWELLの凄さに気づけないと思う。

なので、ブログをワードプレスで運営して慣れてきて「高性能のテーマを使ってみたい」とステップアップしたいブログ中級者の方がメインターゲットなのかな、とは思います。
できることが一気に増えるので最初は戸惑うかもしれませんが、慣れてくると「こんな機能もあるのか」と感動するものがあります。
※SWELLの機能に関しては、公式HPに解説が詳しいです。
SWELLのデモサイトを見てみる
ただ情報量が多いので、まずはデモサイトを見てどんな感じのサイトが作れるかを知っておくのが良いと思います。
時代は変わった!ブロックエディターって面白い
SWELLの大きな特徴として挙げられるのが
- ブロクエディターに完全特化
している点です。
これからブログを始める方には「何の話?」という感じかもしれませんが、以前のWordPressは「ブロックエディター」ではなく「クラシックエディター」という編集画面でした。
ちなみに最初に「ブロックエディター」を見たときのわたしの気持ちは
なんじゃこりゃ
というのが本音でして(汗)
「めちゃくちゃ記事書きにくいな」と感じたんですよね。
で、SWELLを使うときも「ブロックエディターはヤだな」という気持ちがあったのですが、そのネガティブな気持ちを見事に変えてくれたテーマだなと思います。
ブロックエディターだからこそ
- 直感的にデザインを変えられる
- 色々と気軽にパーツを挿入できる
というメリットもある、と最近ではむしろプラスに思えるところもあって。
クラシックエディターはサポート終了で使えなくなる可能性もありますし、やはり今からWordPressでブログを作成するならブロックエディター対応のテーマにするのが吉だなと単純に思います。
その点でも、SWELLの開発者である了さんは初期の段階からブロックエディターの可能性に目を向けていた方なので、技術や方向性にも信頼おけると思います。
情報発信も豊富ですし、テーマ購入後にコミュニティで質問などもできるのでサポート面でも安心感はあるかと思われます。
100%GPLを採用!複数サイトに利用可能
SWELLの魅力をさらに語ると
- 複数サイトに利用可能
なので、一度の購入で色々なブログやサイトを作るのに使えるという点です。
私自身、このブログ以外でもSWELLを好んで愛用しています。
公式HPのデモサイトを見るとよくわかるのですが、SWELLはカスタマイズが柔軟にできるので色々なスタイルのブログを作ることが簡単にできるんです。
テーマって個性が全面に出すぎると「あ~このテーマ使ってるんだな」と一目見てわかっちゃうんですよね。
SWELLの場合は、あまりそういう感じがないです。
かと言って没個性的というわけでもなく、デザイン知識があまり豊富ではない状態でも
- シンプル
- きれいめ
- 美しい
- スタイリッシュ
な感じのブログが作成できます。

私もカスタマイズの際は参考にさせて頂きました。
あまりごちゃごちゃしていないので、年齢性別関係なく好まれやすいと思いますね。
さらにいうと
- 100%GPL
といってWordPressが推薦している形式をきちんと採用しているのも魅力の一つ。
簡単に説明すると、GPLは配布したり改変することの自由を保証しているライセンスになります。
有料テーマの中には1度の購入で、1つのサイトしか使えないというテーマも少なくなく、100%GPLの日本製WordPressテーマは限られてくるので、そういった点でもSWELLを応援したい人は多いのではと感じます。
こういうのがほしかった!他テーマからの乗り換えがしやすい
最後に、SWELLの最も良かった点が
- 他テーマからの乗り換えプラグインがある
という点でした。
具体的には
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
上記のテーマからの乗り換えをサポートするプラグインが用意されています。
私も実際にこれを利用して「SANGO」から「SWELL」に乗り換えました。
このプラグインのおかげだと思いますが、デザインの崩れなども少なく、特にトラブルもなかったです。
他テーマからSWELLへの乗り換えサポートプラグイン一覧
ただし
- プラグインの見極め
はかなり重要です。
必要ないプラグインは予め「無効化」した状態で「SWELL」を「有効化」する必要があります。
ここを見逃すとトラブルのもとになると感じたので、必ず乗り換えの際には、以下にあるプラグインに関する公式の説明を熟読して相性の悪いプラグインは排除してください【※超重要です】
SWELLで非推薦・不必要なプラグインと推薦プラグインについて
有効化を押す前に、きちんとプレビューを見て表示の確認はしたほうがいいと思います。
乗り換えに関しては、以下の過去記事に詳しくまとめています。
SANGOからデザイン崩れを防ぐカスタマイズもまとめて紹介してるので、よかったら参考にしてください。

SWELLの短所は?
SWELLの長所をまとめていきましたが、逆に短所はないのでしょうか?
これは先ほども書いたことなんですが
- 機能が多い
- カスタマイズ柔軟
- かゆいところに手が届く
からこそ逆に言えば
- 機能が多すぎ
- 最初、戸惑う
- 初心者にはオーバースペック
というのが短所につながるかな、と感じます。
私も最初購入したときに「なにがなんだかわからない」という感じで、割と放置してたんですよね。
色々と触りだすと「凄い」と気付けるのですが。
できることが多すぎるので。
もともとカスタマイズに興味がなかったり、ブログのデザインには関心がない人には不向きなテーマだとも思います。
あと逆に、HTMLやCSSその他のウェブ専門知識が豊富な人の場合は
- こんなにゴチャゴチャ機能なくてもいい
- =自分で適宜追加できるから
という感じかもしれません。
個人的には、機能面に関しては不満なしです。
一点あえて気になる点を書くと
- タグCTA
で、投稿ページの下にブログパーツを読み出せないことかな…。
「SANGO」はタグとカテゴリー両方で投稿記事の下に読み出せるパーツを分けられたんです。
「SWELL」はカテゴリーだとCTA指定できるんですが、タグだとそれができないのが残念だな、と。
ただめちゃくちゃ細かい点というか、ほとんどの人にはどうでもいい話かな、と思います。
それ以外には本当に何もないです、できるようになったことのほうが圧倒的に多いですし、不満を言うのもおこがましいという感じです。
まとめ|他テーマから乗り換えたいブロガーさんにはイチオシ
ということで今回の記事では、現在愛用しているテーマ
- SWELL
について感想をまとめておきました。
良い点をまとめると
- 機能は豊富
- かゆいところに手が届く
- HTMLやCSSの知識不要
- カスタマイズ例豊富
- デザインも多種多様
- サポートに安心感
- ブロックエディター対応
- 乗り換えたいプラグイン有
という感じでしょうか。
逆にデメリットとしては、機能が豊富すぎてブログ初心者だとオーバースペックになりがちという点です。
なので「そろそろテーマを変えたいな」と思っているブログ中級者の方が、心機一転という感じで「SWELL」を選ぶというのが一番理想的なのではと思います。
乗り換えプラグインがあるのも、かなり魅力的だなと思いますよ。
ただ繰り返しますが、必ず公式HPのプラグインに関する説明に目を通して、不要なプラグインは無効化してから、テーマを有効化するようにしてください。
SWELLで非推薦・不必要なプラグインと推薦プラグインについて
SANGOを使っている方は、コチラの記事も参考にしてくださいね。

当ブログもSWELL使っているので、デザインイメージはしやすいかなと思います。
が、先ほど述べたようにデモサイトページから色々とSWELLを使っている参考ブログを覗いて「こんなデザインにしたいな」と決めておくと楽しいと思います。
SWELLのデモサイトを見てみる
1年使った感想としては、文句なし。
SWELL、いつもありがとう!正直、もうSWELLなしのブログ運営は考えられないくらいですね。
それでは最後まで記事を読んでくださり、有難うございました。
当記事が同じようなブロガーさんの参考になれば幸いです。



コメント