ブログの配色にはルールがある!?役立つ色の基礎知識&ツールまとめ

今回は「これからブログを始めます」という初心者さん向けに
- ブログの配色
- テーマカラーの決め方
について、まとめておこうと思います。
せっかくオリジナルのブログを作るなら「お洒落なブログを作りたい」と思う人も少なくないはず!
そこで重要になるのが
- ブログカラーの決め方
ですよね。
ということで基本的な話になるかもしれませんが、なるべくブロガーさんが知っていて損しない色の知識を解説してみます。
ブログの色の決め方に悩んでいるという人は、参考にしてくださいね。
3つのカラーを極めよ!知っておきたい役割と割合
最初に知っておきたいのが、デザインに必要な
- メイン
- ベース
- アクセント
3つのカラーの役割と割合です。
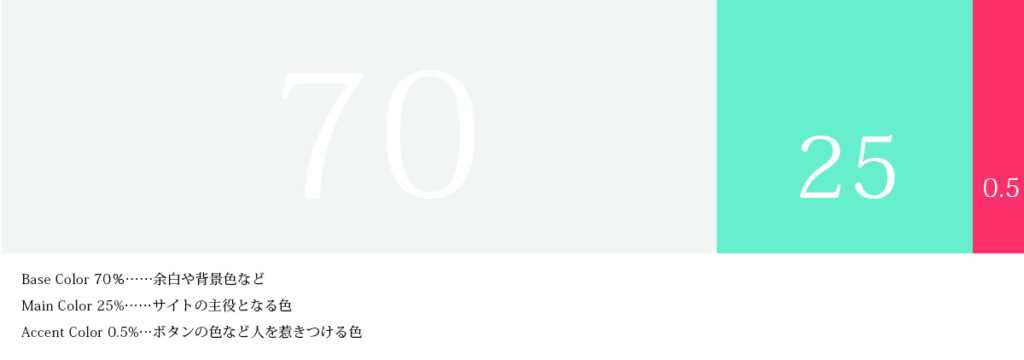
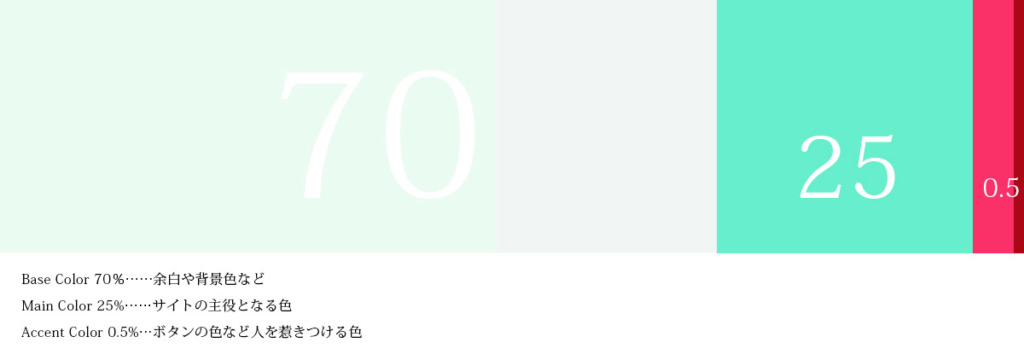
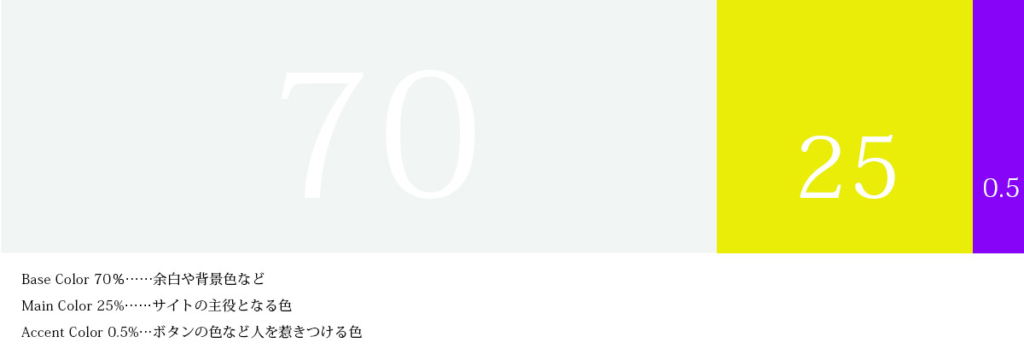
一般的なWEBサイトは、以下の割合でカラーの配分が行うと調和のとれた美しいデザインになると言われています。

以下、それぞれのカラーの役割を簡単に説明しておきますね。
ベースカラー:70%(背景色)
まずサイトの中で、一番使われる面積が広い色が
- ベースカラー
です。
主に「背景色」にあたると考えると解りやすいです。

少しお洒落なサイトを作るコツとしては、この背景色を
- 白
- 黒
のどちらかに決めてしまうのではなくメインカラーを基軸にして
- 灰色がかった色
- 目に優しそうな淡い色
などに調整すると、高級感や質感が増すといわれます。
メインカラー:25%(基調になる色)
次に紹介するのは、メインカラーです。
文字通り、ブログの主役になる色のことですね。
主にブログの
- ヘッダー(一番上の部分)
- フッター(一番下の部分)
- 見出し
などに使われる色だと考えてください。

メインカラーを何色にするかで、ブログのイメージは大きく異なってきます。
例えば
- 赤…情熱、積極的、衝動
- 黄…明るい、躍動、希望
- 橙…陽気、親しみ、家庭
- 桃…可愛い、若い
- 紫…高級、上品、優雅
- 茶…堅実、安心、ぬくもり
- 青…知性、誠実、清潔
- 緑…自然、平和、リラックス
- 灰…穏やか、実用
- 白…純粋、無垢、祝福
- 黒…一流、エレガント
といったように、各色が様々なポジティブなイメージをもっているわけです。
こういった色が本来もつイメージを意識したうえで
どんなテーマをもつブログを作りたいのか?
具体的に想像し、メインカラーを決めることが大切になります。
ブログの配色は、最初にメインカラーを決めるとデザインがブレにくいのではないかと思います。
アクセントカラー:0.5%(注意をひく色)
最後に、アクセントカラーです。
これは見る人の注意をひきつける役割をもつ色になります。
ブログでは主に
- ボタンの色
- 一部装飾
で使われる部分的な色です。

アクセントカラーはできるだけ
- 濃い色
- 目立つ色
いわゆる「映える色」を選ぶのがおすすめです。
どの色にしようか悩んだときは
- メインカラーの補色・対照色
を選ぶと、簡単におしゃれな配色になりやすいです。
※補色は、色相環上で真逆に位置する色のことでコントラストがはっきりしやすいです。この後にまた解説していきます。
ベース・メイン・アクセントは必ずしも3色にする必要はない
以上
- ベースカラー(70%)
- メインカラー(25%)
- アクセントカラー(5%)
の役割を意識するのが大切という話でした。
ちなみにこれは、必ずしも3色に限定する必要はありません。
自分なりに色を加えて、配色にオリジナリティを足していくこともできます。

ただし色を足しすぎると
- ごちゃごちゃする
- 汚い印象になる
- ユーザービリティが悪い
といったマイナス要因になりやすいです。
よほどセンスに自信がある人以外は、あまり多くの色を使いすぎないのがブログ配色のポイントといえるでしょう。
文字の色は「#333333」がベスト
ブログ初心者がもう1つ絶対に知っておきたいのが
- テキストの色
です。
こだわりをもって、少し変わった色を選びたいという人もいるかもしれません。
しかし、テキストは第一に
- 記事を読む人
の目線になって、ベースカラーと対照的な黒に近い(かなり濃い色)を選ぶようにしましょう。
おすすめは
- #333333
などの「ほぼ黒色」です。
「真っ黒(#000000)」をテキストの色に指定すると
- 濃すぎる
- 野暮ったい印象になりがち
です。
かの有名なハローキティーも昔は縁が真っ黒でしたが、縁色の明度を下げたことでデザインが洗練されて人気の後押しになったという話があります。
ブログに限らず、多くのWebサイトでは基本的に「真っ黒(#000000)」の文字ではなく、ほんの少し色をずらして「ほぼ黒色」を選択しています。

かなり細かい点ですが文字数が多い記事の場合、これだけの工夫でかなり印象が異なってきます。
テキストの色は「真っ黒」ではなく、あえて「ほぼ黒」を使う。
すごくシンプルで地味な知識ではありますが、ブロガーさんは知っておいて損しないと思います。
リンク色は必ず「青色」「線付き」にする
テキスト装飾でもう1つ重要な点は
- テキストリンク色
です。
テキストリンクは、クリックすると別のサイトが開く「ボタン」のような役割をもつ文字のことですね。
これは
- 青系の色
- 下線付き
に設定するのがマストです。
一般的に多くの人が
- リンク
- =青系の色
というのを前提にネットを閲覧しています。
なので他の色にするとリンクに気づかれず、クリックが減りやすいです。
同様に
- 下線(アンダーバー)
をつけることで「これはリンクだ」とわかりやすく訪問者に伝えることができるので、必ず下線はつけましょう。
クリックできるように見えない
少しひと手間を加えられるのであれば、リンクの横に三角マークなどを添えると◎かもしれません。
(私は面倒でよく省略してしまうのですが…)
そういったアイコンは、Font Awesomeを利用するのがおすすめです。
太文字、マーカー、色変更の注意点
もう1つブログを初めたばかりの人がやりがちなミスは
- 太文字
- 蛍光ペン
- 色変更
の乱用です。
特に蛍光ペンは、色を使いすぎるとごちゃごちゃして何が重要かわからない文章になってしまいます。こんな感じで、とにかく連続で蛍光ペンを使うのもあまりおすすめできないと感じます。
本当に必要なところだけを見極めて、部分的に使うのを推薦したいです。
おすすめは
- ポジティブ
- ネガティブ
この2つの重要ポイントで色分けするという装飾方法です。
(このブログではポジティブな内容を暖色、ネガティブな内容を寒色にして色を付けています)
視覚的に訴えるのは非常に重要ですが
- ボックス
- 吹き出し
を使いすぎて、内容が重複したり見た目が乱雑になるのは避けたいものです。
私もまだまだですが文章を書きながら、強調したい点はどこなのか見極める癖をつけるのが大切かもしれません。
ブログの配色に役立つ基礎知識
さて、配色というと
- センスが必要
と思う人がいるかもしれませんが、規則を知るだけで配色のレベルはかなり上がると思います。
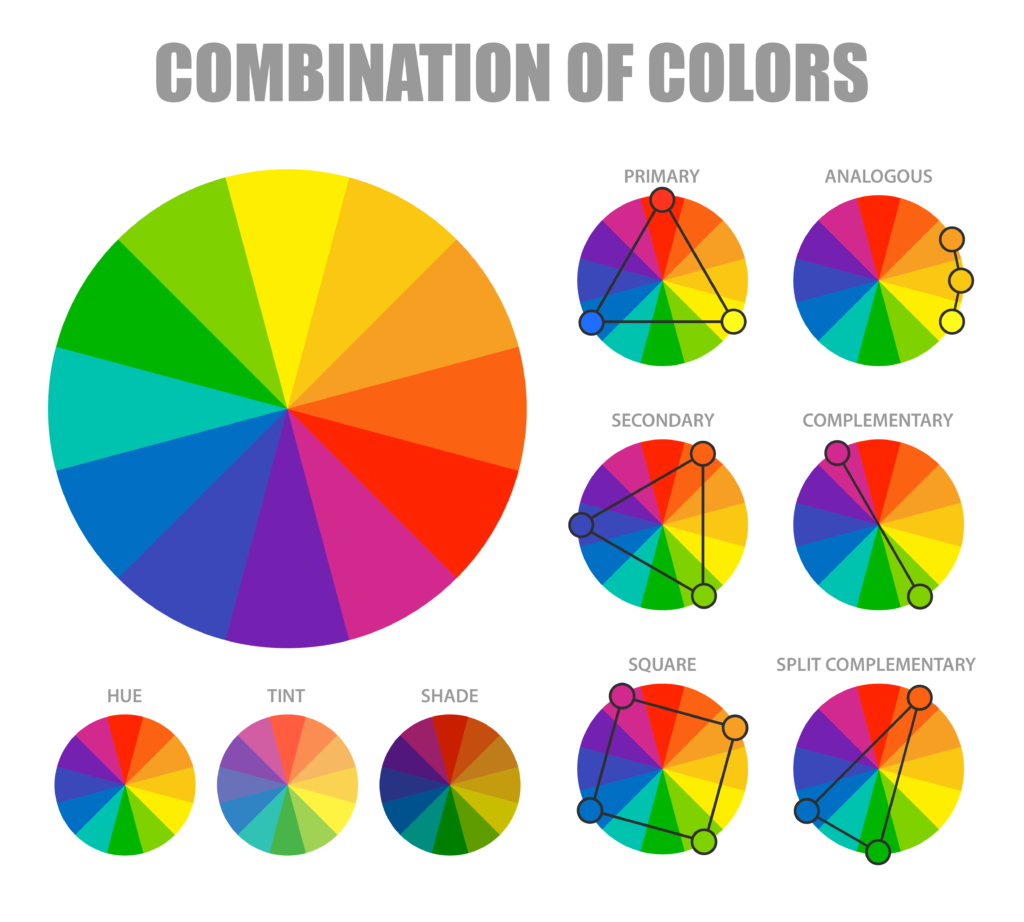
便利なのは、以下のような「色相環」です。
加えて
- 類似色…隣同士など近くにある色
- 補色……180°正反対にある色
- 対象色…補色の近くにある色
という知識も知っておきましょう。
というのも、補色や対象色をアクセントカラーにすると簡単に映える配色になるんです。

図を見てチェックしていくと、例えば
- 黄色の類似色…橙、黄緑
- 黄色の補色……紫
- 黄色の対照色…青、桃
という関係なのがわかると思います。
なのでメインカラーを黄色にした場合、アクセントカラーを紫(もしくは青や桃)にすると簡単にハイセンスな配色になるということです。

こういった代表的な配色パターンを以下、簡単にまとめておくので参考にしてください。

こういった観点から
- ポスター
- 本の装丁
- パッケージデザイン
などを眺めてみると、なかなか面白い発見があるかもしれません。
常日頃から自分の好きな配色を意識して生活すると、お気に入りのものが見つけやすくなるはずです。
暖色・寒色・中性色のもつイメージ
ブログの配色に悩む場合
- 暖色……赤、橙、黄
- 寒色……青、紺、水色
- 中性色…緑、桃、紫
メインカラーをどこに属する色にするか決めるだけでも、イメージが湧いてくるのではないでしょうか。
暖色がもつイメージ
暖色は、文字通りに暖かい印象を見る人に抱かせます。
- 興奮
- 高揚
- 躍動感
を表すような胸を高ぶらせる色で、寒色よりも注意をひきやすい色になります。
色が前に飛び出しているような活発な印象を与えることができるともいわれます。
なので
- 勝利
- 積極性
を表現するために、キャンペーンの広告にも使われやすいです。
寒色よりも食欲を刺激するといわれるので、食品関係のPRにも向いていますよね。
弱点としては
- 危険
- 警告
- 騒々しさ
といった少し刺激的な印象を与えるという点です。
寒色のイメージ
文字通りに、寒い印象を与える色です。
気持ちを落ち着かせる沈静色とも呼ばれていて
- 知的
- 冷静
- 誠実
といった印象を見る人に抱かせやすいです。
ちなみに男女ともに好きな色のアンケートをとると、青色を一番に選ぶ人が多いともいわれます。
(私自身も一番好きな色です)
ビジネス系のサイトにもよく合いますよね。
欠点としては
- 冷たさ
- 寂しさ
を感じさせる色で、暖色と比較すると消極的で後ろに下がっているようなイメージになります。
そのため行動を促進させたり、キャンペーンなど注意・購買を促す場合は、不向きともいわれたりします。
中性色のもつイメージ
中性色というのは
- 寒色
- 暖色
どちらにも属さない色のことを指します。
代表的な色のイメージは
- 紫…上品
- 桃…可愛さ
- 緑…自然
といったものです。
こういった色にも
- 紫…不安
- 桃…幼稚
- 緑…未熟
を表すようなネガティブな側面があります。
暖色や寒色どちらをベースにするか決めつつ、中間色を足してみたりメインカラー候補にしたり、組み合わせを考えていくとまとまりやすいかもしれません。
ブログの配色に役立つサイト一覧
それでは以下、より実践的で配色に役立つサイトを紹介しておきます。
色々なサイトがありますが、個人的には
この2つが実用的でおすすめです。
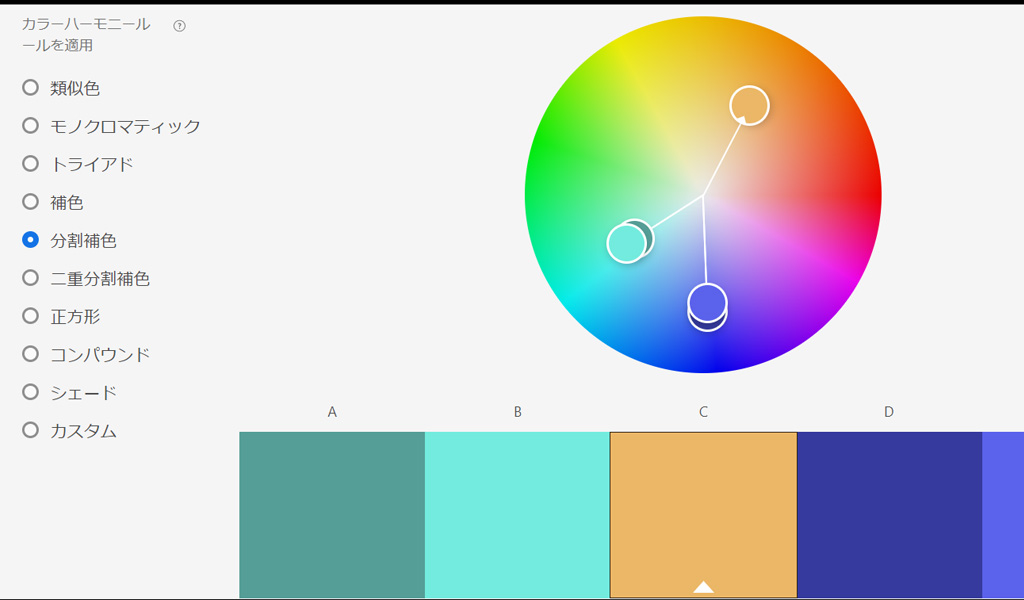
「Adobe Color」は色の関係性を視覚的に理解できるので、グルグルと回して遊ぶだけでも楽しいと思います。

「原色大辞典」は、カラーコードの一覧サイトです。
かなり見やすくて、時間をかけずに好きな色を見つけることができると思います。

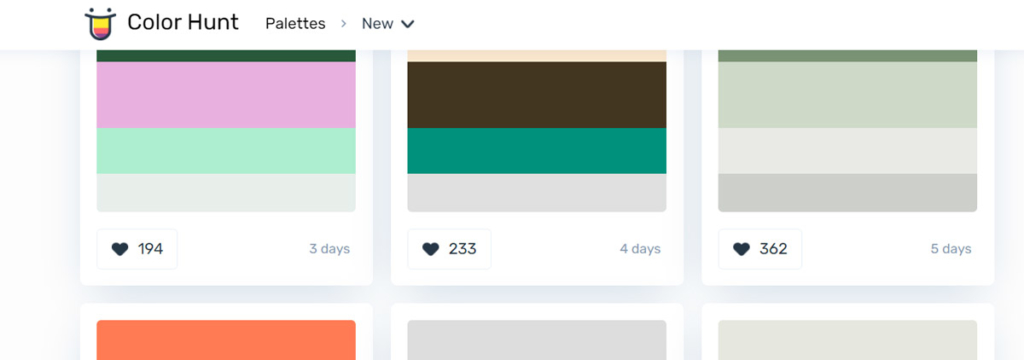
配色を考えるのに疲れてしまった人には
というサイトが一番おすすめです。
自分好みの配色を、比較的簡単に見つけられるサイトになります。

もう1つおすすめなのが、カラーピッカー系のGoogle拡張機能です。
簡単にweb上の気になる色のコードを調べることができます。
例えば、自分の好きなサイトやブログで使われているカラーコードも簡単に抽出できますよ。
当然、こういったサイトやツールはすべて無料で使うことができるので、ぜひチェックしてみてください。
ブログ運営に役立つ配色本は、どれ?
自分の配色センスをもっと底上げしたいと考えている人も多いと思います。
私もその一人で、色々と本屋で配色本を物色しました。
その中で1冊だけ「絶対にこれは使える!!!」と即決し、愛用している本がこちらです。
この本は今、本当に役立っていますね。
とにかく配色のセンスが良く、例として出されているサンプルデザインもすべてが素敵です。

私は自分のセンスに自信がないので、ほぼこの本から色を選んでいます(汗)
あとブログではありませんが、こちらの本にも色の使い方に関する説明があります。
様々なサイトデザインをざっと見るのに重宝する本です。
まとめ:ブログの配色にこだわる楽しさ
ということで今回は、ブログの配色に使えそうな情報をまとめてみました。
結局、大切なのは
- 中身
なので、お洒落=多くの人が集まるブログというわけでは必ずしもないんですよね。
ただ配色に拘ることで
- 愛着がわく
- オリジナリティが加わる
といった楽しさは絶対にあると思います。
見た目ばかりにこだわるのはおすすめしませんが、ブログのカラー決めってすごくワクワクする工程ですからね。
センスではなく
- 少しの知識とこだわり
さえあれば、ブログの見た目はぐんと変わると思います。
ブログを初めたばかりという方も、色々と工夫を凝らしてみてください。
(偉そうに色々と書きましたが、私自身ももっと勉強していきたいと考えています)
それでは当記事が、同じようなブロガーさんの役に立てば幸いです。
最後まで読んでくださり、ありがとうございました!
ブログに関する他の記事






コメント