はてなブログをスマホで見たときのトップページ*簡単カスタマイズ方法【コピペOK】

最近HTMLとCSSの勉強を始めました。
おかげで
- はてなブログのカスタマイズ方法
が大分わかるようになってきました。
ということで今回の記事では、自分が行ったブログカスタマイズを備忘録として、まとめます。
※当記事は2017年に書いた情報になります。2019年から当ブログはワードプレスで運営を行っています。
ちなみに素人のカスタマイズデザインですので、カスタマイズに伴ったトラブルの責任は負いかねます。
予めご了承くださいね。
なお、今回の記事では
- スマホで見たときの画面カスタマイズ
です。
「はてなブログPRO」会員でないとできないカスタマイズになると思われますので、ご注意ください。
基本のカスタマイズ画面
最初に、カスタマイズの基本を説明しておきます。
管理画面の【デザイン】を選択してください。
そこから【スマートフォン】を選択します。
以下の画面からカスタマイズを行います。

レスポンシブル(PCのデザインとスマホのデザインを同じものにする設定)は、私の場合はoffにしています。
※もし一からはてなブログをやるのであれば、レスポンシブル設定にするかもしれません。というのも現在は、はてなブログのテーマストアもデザイン性の高いテーマが多いです。テーマを利用する際は、この記事で書いてあるようなカスタマイズも一切不要になります。

ちなみにカラー変更は、以下のカラーチャートを参考にするとよいです。
>カラーチャート[HTMLカラーコード・カラーネームの一覧]
参考にするのが面倒な場合は、英語名(whiteやblackやgrayなど)で覚えてしまうと楽です。
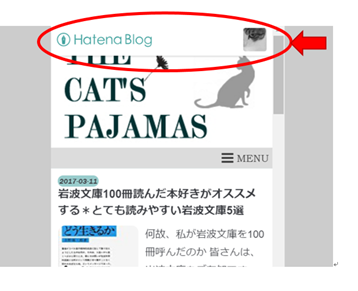
一番上のバーを消す
一番上についている
- はてなブログのバーの消し方
です。
これがあると、いかにもはてなブログというデザインになります。
一番最初にカスタマイズする部分かと思われます。

以下のコードを【ヘッダ】➡【タイトル下】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
<!–はてなヘッダ―を消す–!>
<style>
#globalheader-container {
display:none;
}
</style>
<!–代わりの余白調整–!>
<style>
#container {
padding-top:5px;
}
</style>
これでバーが消えると思います。
代わりの余白調整という部分は、バーが無くなった代わりに真っ白な余白を入れる設定です。
自分のブログデザインに応じて「padding-top:」の後ろの数値を変えるとよいかと思われます。
(数値を大きくすると、余白も大きくなります。逆もまた然り)
下の色々と余分な項目を消す
次に行いたいのは、下の図にあるような「記事を書く」や「はてなブログ開発ブログ」といった表記を消す作業です。

以下のコードを【フッタ】➡【フッタ】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
<!–余分なフッタ項目の非表示設定–!>
<style>
.footer-action-wrapper{display:none}/*はてなブログを始めようの非表示*/
.touch-item-list{display:none}/*はてなブログ開発ブログ等のリンクの非表示*/
</style>
<!–非表示ここまで–!>
これで、いらない項目を消すことが出来ると思います。
トップに並んでいる記事の画像の大きさを変える
トップページに並んでいる記事紹介の画像部分のデザインを変更できます。

以下のコードを【ヘッダ】➡【タイトル下】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
<!–アイキャッチ画像大きさ–!>
<style type=”text/css”>
.list-entry-article .thumb-image {
width: 110px;
height: 105px;
border-radius: 10px;
border: solid 1px 好きな色;
}
</style>
<!–ここまで–!>
画像を少し大きめに、周りの角を少し丸く設定している状態です。
「好きな色」というところは、画像を囲む線の色を書いてください。
囲み線がいらなければwhiteと書けばOKです。
また必要に応じて、数値を変えてみてください。
たとえば
- 角の丸みが強くなる➡「border-radius:」という部分の数値を大きくする
- 角が丸くならない(直角)➡「border-radius:」の項目を全部消す
- 画像が小さくなる➡「width:(幅)」「height:(高さ)」の数値を小さくする
- 囲み線が太くなる➡「border:」の後ろの数字を大きくする
など、ちょっとしたカスタマイズが可能です。
こういったデザインコードを少しずつ覚えていくと、作業が楽になります。
補足*記事紹介文の文字の大きさを大きくする方法
私は以下の設定で紹介文の文字を大きくしています。

ものすごく微妙な部分なので、要らないという方は気にしないでください。
気になる方は、以下のコードを【ヘッダ】➡【タイトル下】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
<!–記事トップ文字の大きさ–!>
<style>
.list-entry-article .entry-content
{font-size:100%;
line-height:1.8}
</style>
<!–ここまで–!>
こちらの方が見やすいかなと個人的には思っています。
細かな設定ですので、気になる方だけ参考にしてください。
日付のデザインを変える
次は日付のデザイン変更の仕方を紹介します。

以下のコードを【ヘッダ】➡【タイトル下】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
このままコピーすると上の図と同じデザインになると思います。
<!–日付のデザイン –!>
<style type=”text/css”>
.list-entry-article .date, .date {
color:#663333;
background:#99cccc;
font-size:10px;
font-style:italic;
border-radius: 8px;
font-family:Franklin Gothic Medium;
padding:2px;
}
</style>
<!–日付のデザインここまで–!>
必要に応じて、デザインを変えてみてください。
例えば
- 「color:」の後ろを変える➡数字の色が変わる。whiteと記述すると白抜き
- 「background-color:」の後ろを変える➡背景色が変わる
- 「border-radius: 」の数値を大きくする➡角の丸みが強くなる。丸くしたくないときは、項目を消す
好みで、私は日付をやや斜めになるデザインにしています。
気になる方は「font-style:italic;」という部分を消してしまってください。
下(ヘッター)の見出しのデザインの変え方
下に続く見出しのデザインを変更していきます。

以下のコードをコピペして貼ると、上記のデザインになります。
【フッタ】➡【フッタ】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
<!–へッター見出し–!>
<style type=”text/css”>
.hatena-module-title {
font-size:16px;
color:#3d3f44;
border-top:double 3px gray;
border-bottom:double 3px gray;
padding:5px 18px;
margin:10px 0px 15px;
}
</style>
<!–へッター見出しここまで–!>
好みでデザインを変えていただいて、結構です。
*見出しデザインの原理
見出しは原理がわかると、自分で好きなようにカスタマイズできるようになります。
下にポイントとなる部分を解説しておきます。
font-size:文字の大きさ(16pxがおすすめ);
color:文字の色(カラーチャートを参考にすると◎);
border-top(見出しの上の線):double(二重線) 3px(線の太さ) gray(色);
border-bottom(見出しの下の線):double(二重線) 3px (線の太さ)gray(色);
基本的に見出しのデザインは
- 「border」
という部分の表記で好きなように変えることが出来ます。
線の種類は
- solid(実線)
- dotted(点線)
- double(二重線)
などがあります。
- border: 線の種類 線の太さ 色;
- =上下左右に線を表示できる設定
です。
以下のようにそれぞれ個別に設定することもできます。
- border-top: 上の線
- border-bottom: 下の線
- border-left: 左の線
- border:right: 右の線
参考になれば、幸いです。
プロフィール画像のデザインの変え方
スマホで見たときの
- はてなブログのプロフィール欄のデザイン
を変更します。
下のコードをこのまま貼ると、以下のようなデザインになるかと思われます。
二重線でアイコンを縁取るようなデザインです。

以下のコードを【フッタ】➡【フッタ】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
<!–プロフィール –!>
<style type=”text/css”>
.hatena-module-profile .profile-icon, .hatena-module.profile .profile-icon{
border:3px double gray;
width: 80px;
height: 80px;
margin:10px;
border-radius:8px;
}
</style>
<!–プロフィールここまで–!>
好みに応じて、デザインを変えてみても良いともいます。
- 角をもっと丸くする➡「border-radius:」の数字を大きくする
- 角を直角にする➡「border-radius:8px;」の項目を消す
- 画像を大きくする➡「width(幅)」と「height(高さ)」の数値を大きく
ちなみに「border:」の項目は順に
border: 線の太さ 線の種類 色の指定;
となっています。
ですので、線の太さの部分の数値を大きくすると、線が太くなります。
線の種類は「solid」にすると実線になります。
プロフィールに関しては、全部消してすべて自分で作ってしまうのもアリです。
やり方は、下記事を参考にしてください。

「次のページ」ボタンのデザインを変える
トップページの「次のページ」というボタンのデザインを変えます。
デフォルトのデザインだと存在感が薄いので、以下のようなデザインにカスタマイズしてみました。

以下のコードを【フッタ】➡【フッタ】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
上の画像と同じデザインになるかと思います。
<!–次のページのデザイン–!>
<style>
.btn-lg {font-size:14px;
border-radius:100%;
background-color:#dfe5e7;
}
</style>
<!–次のページのデザインここまで–!>
フォントサイズは写真のものよりも少し大きめに修正しました。
自分の好みのデザインに変えても良いと思います。
例えば
- 丸みをなくしたい➡「 border-radius:100%;」を消す
- 文字の大きさを変えたい➡「font-size:」の後ろの数値を変えてみる
- 文字の色を変えたい➡「color: 色の指定;」でOK
- 背景を変えたい➡「background-color:色の指定;」でOK
- 囲み線を加えたい➡「border: solid 1px black;」を追加コピペでOK。色を変更したければ、カラーチャートを参考にしてblackの部分を変える
色を変更するだけで、がらりとデザインが変わるかもしれません。
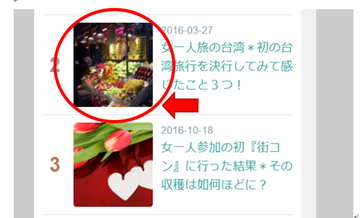
注目記事の画像の大きさを変える
凄く細かいデザインになりますが、個人的には重要な部分でした。
デフォルトのままですと、はてなブログという感じでしたので、大きくしたかったんです。

以下のコードを【フッタ】➡【フッタ】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
上の画像と同じデザインになるかと思います。
<!–注目記事の画像大きさ–!>
<style>
.hatena-module-entries-access-ranking .urllist-image {
width:90px;
height:90px;
border-radius:3px;
margin:5px;
}
</style>
<!–大きさここまで–!>
例によって、角を丸くしています。
直角にしたい方は「border-radius:3px」という部分を消してください。
画像の大きさも「height」と「weight」の数値で変更できます。
「上へ」ボタンの位置を真ん中にする
これも地味な設定です。
一番下の「上へ」というボタンの位置を真ん中にします。
以下のコードを【フッタ】➡【フッタ】の「HTMLを記述できます」というところにあるボックスにコピペして貼ってください。
<!–ページ戻るボタン–!>
<style>
.pagetop {text-align:center}
</style>
<!–ページ戻るボタンボタン–!>
特に気にならない方もいらっしゃると思います。
しかし、私は左利きのため、右にボタンがついていると大変使いにくいので、中央に配置をしました。
参考にしてください。
下(フッター)の見出しを好きなように増やす
カテゴリーを作成したように、好きな見出しを増やすことが出来ます。
<div class=”hatena-module-title”>
見出しのタイトル</div>
内容を好きなように打ってOK
例えば、私はこのような感じでプライバシーポリシーの明記を行っています。

このようなコードを使っています。
<div class=”hatena-module-title”>
プライバシーポリシー</div>
当サイトのプライバシーポリシーに関しましては<a href=”プライバシーポリシーの書いてある記事のURL”>こちらからどうぞ </a>
応用すれば、なんでも項目を自由に作ることが出来ます。
カスタマイズのポイント
以上で
- はてなブログのスマホデフォルトのカスタマイズ方法
を終えたいと思います。
最後に、自分でカスタマイズを行う際に失敗しそうなポイントを補足しておきます。
繰り返しますが、この記事のデザイン設定そのものが素人のお遊びのようなものですので、責任は負いかねます。
うまくいかないということがありましたら、以下のポイントを確認してみてください。
ポイント①抜けている記述がないかを確認する
例えば、それぞれの記述項目の最後に「;」という記号が打ってあります。
これは、非常に大事です。
抜けていると記述が反映されません。
注意してください。
同じように、時たま記述の冒頭に打ってある「.」も非常に大事です。
勝手に消したり、コピペをする際に忘れていないかを確認してください。
このような記述がコピペの際に抜けてしまうと、トラブルのもとになります。
カスタマイズの際は、ご注意ください。
ポイント②CSSとHTMLを学んでしまうのが一番楽
個人的には
- CSSとHTMLを学ぶのが一番手っ取り早い
と思います。
やみくもにネットで検索してコピペして、ごちゃごちゃと推測でいじるよりも、原理をしる方が早いです。
もっと早く勉強していれば、時間を無駄にすることもなかったなあと後悔しています。
参考になるサイトは
です。
HTML・CSSの素敵なデザインコードも紹介されていますので、手軽にカスタマイズをしたいブロガーさんに、おすすめです。
もう1つおすすめなのは
という無料のプログラミング学習サイトです。
このHTML・CSSのコースの初級をやるだけで大分、知識が付くと思います。
判りやすいうえにゲーム感覚で学ぶことができ、とてもおすすめです。
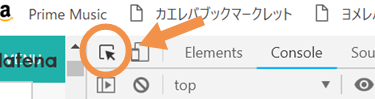
ポイント③Google Chromeの検証機能を利用する
ちなみに今回紹介したカスタマイズはGoogle Chromeの検証機能を使って、行いました。
この機能を使えば、気に入ったブログやサイトのコードを見ることができます。
使い方も簡単。
まず、Google Chromeを開きます。
コードを知りたいページを開き
- 「F12」ボタン
を押します。
そしてコードを知りたい部分で、このボタンをクリック。

すると、知りたい要素の名称を確認することが出来ます。
あとはポイント②で得た簡単なHTMLとCSSの知識があれば、コードを参考にしてカスタマイズが可能になります。
興味がある方は参考にしてください。
まとめ|はてなブログのスマホから見たときのカスタマイズ
以前からはてなブログのカスタマイズに興味があり、色々とやってきました。
しかし、結局は
- きちんとHTMLとCSSを学んだ方が早い
ということに気づきました。
毛の生えたばかりのヒヨコのような初心者の身ですが、もっと知識をつけて、思い通りのカスタマイズができるように成長していきたいところです。
はてなブログに関する他の記事




コメント