はてなブログで「Amazonアソシエイト」収益化する人に送る5つの豆知識

今回の記事では
- はてなブログで「Amazonアソシエイト」収益化するときのコツ
についてまとめたいと思います。
ちなみに当ブログは今でこそワードプレスで運営していますが
- 2016年1月~2019年6月
という約3年半の間、はてなブログでずっと運営を続けていました。
当記事では、そんな元はてなユーザーの私が
- はてなブログを利用したAmazonアソシエイト収益化
に関して、ブログ初心者向けに役立つ知識をまとめたいと思います。
最近はワードプレスが主流となり、はてなブログ収益化の記事は希少です。
当記事が、はてなユーザーのための貴重な情報として役立てば幸いです。
Amazonアソシエイトリンクの張り方
最初に確認したいのが、はてなブログに
- Amazonアソシエイトをはる方法
です。
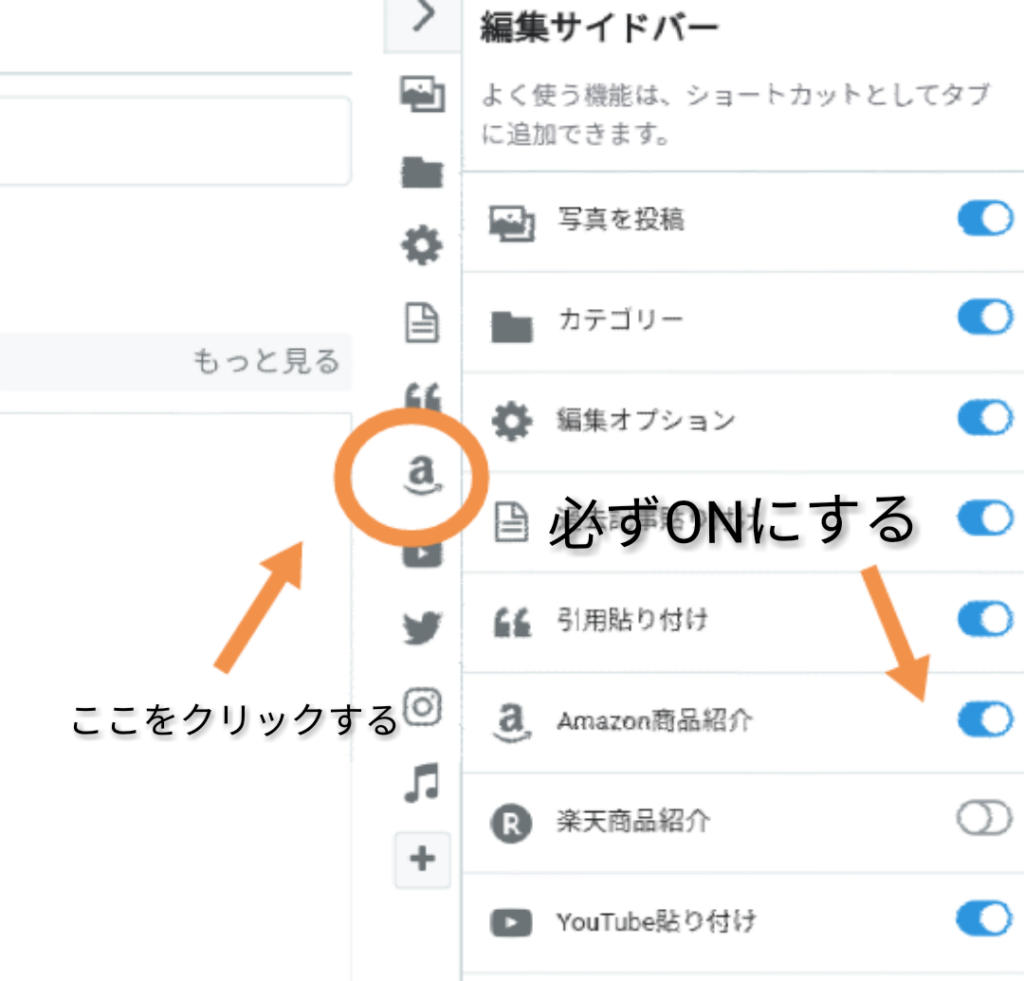
はてなブログでは記事編集サイドバーから
- 簡単にAmazonアソシエイトリンクを貼ることができる
仕組みになっています。
使い方も超簡単。
編集サイドバーのAmazonのマークをクリックします。

すると商品一覧がずらっと出てきます。

あとは、紹介したい商品を選ぶだけでOKです。
貼り付け形式は
- 詳細
- 画像画像のみ
- 商品名のみ
の3種類ありますが、詳細を選ぶのがおすすめです。

※「詳細」以外のリンクは「はてなキーワード」というページを経由しなくてはいけないので商品購入のコンバージョンが下がる懸念があります。

▲「画像」「商品名」のリンクをクリックすると、上のようなページに移動し、訪問者がAmazonに移動する手間が1クリック増えるので収益性は下がるという意味です。
ちなみにこの機能を使うとき、事前に
- サイトURLをAmazonアソシエイトに登録
- ブログのアカウント設定⇒AmozonアソシエイトIDを入力
するのを忘れないようにしましょう。
※サイトURLが登録されていないと、規約違反でAmazonアソシエイトからBANされます。
Amazonアソシエイトからリンク生成するのはビミョー
ちなみに
- Amazonアソシエイトから直リンクを貼る
という方法もあります。
が、個人的にはおすすめしません。
なぜなら
- URLを貼るに時間がかかる
- デザインが超ダサいから
です。
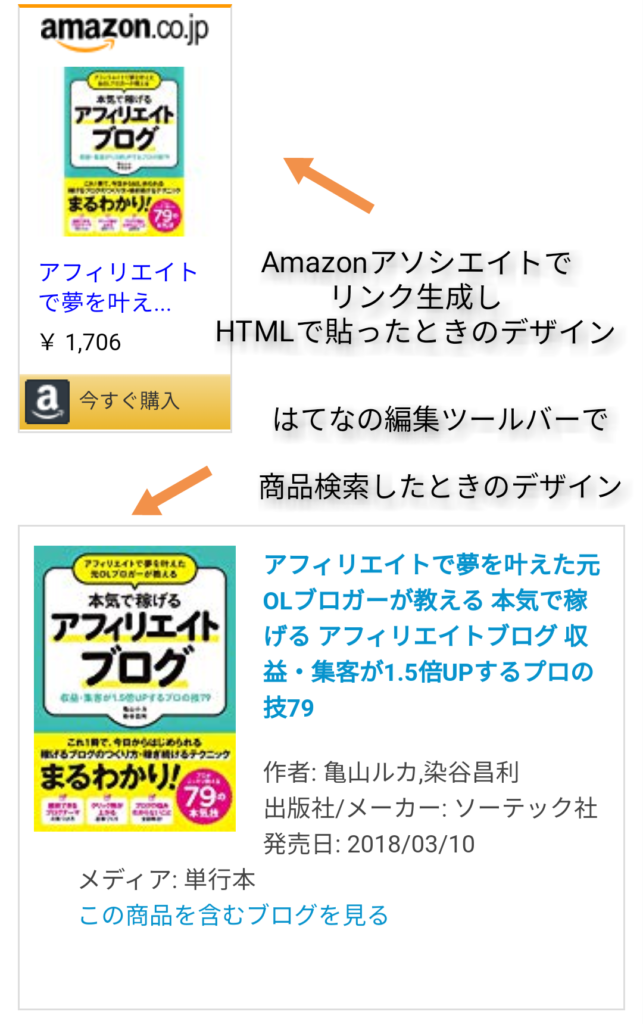
Amazonアソシエイトから商品を検索してリンクを生成し、HTMLで記事に張り付けるのは非常に面倒です。
しかも完成したリンクがこれ。

見たらわかると思いますが
- 画像が小さい
- リンクボタンも小さい
- デザインもダサい
と、読み手のクリックを促すデザインとは到底言い難いです。

先ほど説明した編集サイドバーからの検索貼り付けは超簡単。
3秒くらいで、すぐにリンク張れます。
ちなみにリンクデザインは「詳細」だと、このような感じです。

シンプルですが、画像サイズは大きめです。
スマホとPCの表示に合わせて、サイズもきちんと変化します。
好みもあるかもしれませんが、私なら後者をクリックしたくなります。

Amazonアソシエイトのリンクデザイン変更方法
Amazonアソシエイトの仕組みは
- クリックした人がAmazonで何かを買う
- ⇒紹介料が発生する
というものですよね。
つまり
記事を読んだ人に、Amazonのリンクをクリックしてもらうことがとても大切
です。
なので読んだ人がクリックしたくなるように
- できるだけデザインには拘ったほうがいい
と思います。
ここで、はてなブログにおける
リンクデザインダサすぎ問題
が浮上します。
ということで、リンクデザインをオシャレにする方法
- カエレバ・ヨメレバを利用する
- CSSでデザイン変更
2つを見ていきましょう。
カエレバ・ヨメレバを利用する
まず1つめがカエレバ・ヨメレバというフリーツールの利用です。
これを利用することで
- 楽天アフィリエイトのリンクも貼れる
ようになります。
収益性は確実にUPします。
私も、一時期利用していたことがありました。
デザインをこのような感じにできます。

一気にオシャレになり、クリック数も上がると思います。
が、私はリンクを貼るのが面倒になって、ほとんど利用しませんでした。
CSSでデザインをちょこっと変える
私は非常に面倒臭がりな性格なんです。
カエレバのようにHTMLでコピペして、リンクを貼るのが本当に面倒だったんですよね。
なので先ほど説明した
- 編集サイドバーのAmazonリンク
のCSSを変えて、このようなデザインリンクに変えていました。

枠線は下のCSSを、デザインの「ヘッダー」に貼れば消せるはずです。
.hatena-asin-detail, .itunes-embed {
border: display:none;
}
色部分は、記事内の箇条書きの色も変えてしまっていたので、あまりおすすめはできません。
CSSのカスタマイズに関しては
- Googleクローム上で「F12」
を押すと、コードが見れます。
参考にして自分でデザイン調節をするのがおすすめです。
アソシエイトツールバーの利用方法
ちなみに私の場合は、テキストリンク作成の時に限り
- アソシエイトツールバー
を好んで利用していました。
具体的な利用法としては、そのままリンクを貼るとダサいので
- ボタンの作成
にテキストリンクを利用していました。
リンクボタンを自由に設置できるようになると、収益の面で非常に使えるんですよね。
例えば、モバイルバッテリーを紹介した記事の最後に
というボタンがあったら、少し押しちゃいたくなりませんか?
こういったボタンの作成にAmazonアソシエイトツールバーのテキストリンクを利用していました。
ボタンの設置方法
ちなみに、ボタン設置方法です。
下のページで好きなデザインのボタンを選んでください。
気に入ったボタンの
- CSSを「デザイン」の「ヘッダー」部分に貼る
と準備完了です。
ただし、注意点があります。
必ず
- <style>ここにCSSを挟んでデザインに貼る</style>
という形にしてください。
<style></style>が抜けていると、はてなではCSSが機能しません。
次にアソシエイトツールバーで紹介したいページのテキストリンクを作成し、コピーします。
先ほど設置したボタンデザインのHTMLのhref=””という部分にURLを貼りつけます。
- href=”ここにリンクURLを貼る“
という具合です。
あとは記事内のボタンを設置したい部分に、HTMLを丸ごとぺたっと張り付ければOKです。
HTMLに関してはメモ機能に保存して、すぐにコピペできるようにしておくと設置が楽だと思います。
本気で収益化するならワードプレス
ここまでの内容をまとめると
- 編集サイドバーからAmazonリンク簡単に貼れる
- アソシエイト直HTML生成はデザインがダサい
- カエレバ・ヨメレバを使うとデザインは〇
- ボタン作成はできるようにしておくと◎
といった感じです。
ただ本末転倒かもしれませんが
- 本気で収益化したいならワードプレスを利用した方が絶対に良い
です。
これは、断言します。
というのも私は3年半、はてなでAmazonアソシエイトを利用し続けていました。
そのとき
- はてなブログは使いやすくて簡単だ
と心の底から信じていました。
しかし、いざワードプレスに引っ越してみると
リンク作るのめっちゃ楽
しかもオシャレ
物販の収益は1.5倍超

正直にいうと
今まで何やってたんだ…自分
と少し悲しくなりました。
ワードプレスには
- Rinker
というプラグインがあります。
これを利用すると超簡単に商品リンクを貼れます。
本当に5秒で、このリンク貼れます。
カエレバ・ヨメレバなんて比較にならないレベルでお手軽簡単で、管理もすごく楽。
楽天とyahooショッピングのリンクも合わせて貼れます。
以下のようなボタン作成も数秒でできちゃいます。
※現在当ブログはワードプレスで、SWELLというテーマを愛用しています。

機能面において
- はてなブログより圧倒的に優れてる
と感じます。
実際ワードプレスに変えたことで物販収益は、1.5倍以上増えました。
なので
- はてなブログで物販メインの人
で、ワードプレス移行するか悩んでいるなら、迷わず引っ越しをおすすめします。
ただ正直な話
- 引っ越した直後のリンクの張替え
- 慣れないワードプレス
で大変だったのも事実です。
慣れてしまえばワードプレスは、はてなブログよりも楽です。
が、リンクの修正作業に根気がいるのは間違いないので、覚悟は必要かなと思います。
ちなみに引っ越しに関しては、無料で代行してもらえるサービスもあるので参考にしてください。

まとめ|はてなブログで「Amazonアソシエイト」を利用するコツ
ということで今回の記事では
- はてなブログでAmazonアソシエイトを利用するときのコツ
といった内容でした。
あと私自身、はてなブログの状態でAmazonアソシエイトの最高収益は月10万円を超えていました。
なのでワードプレスでなくても、ブログの収益化は可能だと自分の経験からも主張できます。
ただそのときは既に
を利用していました。
独自ドメインはかなり重要なので、もし無料のはてなブログを利用していてアクセスが月5000PV~くらいになっている人は、切り替えるのを強くおすすめします。
※というのもGoogleアドセンスの月収益が月5000PVあれば(記事の内容にもよりますが)少なくとも月1000~2000円ほど入ってきます。年間で1万円を超えるので、はてなブログPROの年間費を払っても赤字になりません。はてなブログPROにすることで、アドセンスを好きな場所に貼れるようになるのは大きなメリットです。かつ、独自ドメインになるべく早く切り替えないとブログが更に育ったとき切り替えに苦労します(切り替えが原因でアクセスが一気に下がるなど)
また、本気でブログ運営をするなら
- HTML
- CSS
に関しては基礎知識があった方が良いと思います。
初心者には下の学習サービスがおすすめです。参考にしてください。
本であれば、現在はコチラが人気です。
既に知っていることも多かったかもしれませんが、はてなブロガーさんの参考になれば幸いです。
また、簡単にはてなブログをオシャレにする方法もまとめています。
宜しければ参考にしてください。

関連記事
はてなブログとワードプレスの比較はコチラの記事に詳しいです。
ブログ初心者の参考になれば幸いです。

その他、AmazonアソシエイトだけでなくASPを使った収益化に興味がある人もいると思います。はてなブログでも勿論、こういったものは利用できますので「よくわからない」と悩んでいる方は、下記事を参考にしてください。





コメント
コメント一覧 (2件)
はじめまして。ブログを始めて半年です。
すごく綺麗で解りやすいブログを初めて見たような気がします。
文中にある様に、amazonのダサダサを貼り付けてます。
早速改善しようと思います。
これからも参考にさせて頂きます。ありがとうございます。
いえいえ、こちらこそありがとうございます。
ただ今このブログはワードプレスに移行して、デザインなども整えているのが大きいです。
収益化に興味がありましたら早めにワードプレスに移行するのもアリだと思います。
この点、こちらの記事(https://www.nekopajamas.net/entry/to-wordpress)にまとめているのでさんこうにしてください。