はてなブログのデザインを手軽にお洒落に設定する方法【初心者ブロガー向け】

今回の記事では、はてなブログのデザイン設定を自分好みにする方法をまとめたいと思います。
既にデザインのカスタマイズを自力で行っている方には、とても初歩的な内容かもしれませんので、対象は
- はてなブログを始めようと思っている人
- はてなブログを始めたばかりの人
- デザイン設定がさっぱり不明なはてなブロガー
と予め記しておきますね。
宜しければ、ブログ運営の参考にしてください。
デザインテンプレートを使用する
まずおすすめするのは
- デザインテンプレートを使用する方法
です。
はてなブログに登録されている無料のテンプレートを利用して、ブログのデザインをお洒落にすることができます。
設定方法も超簡単です。
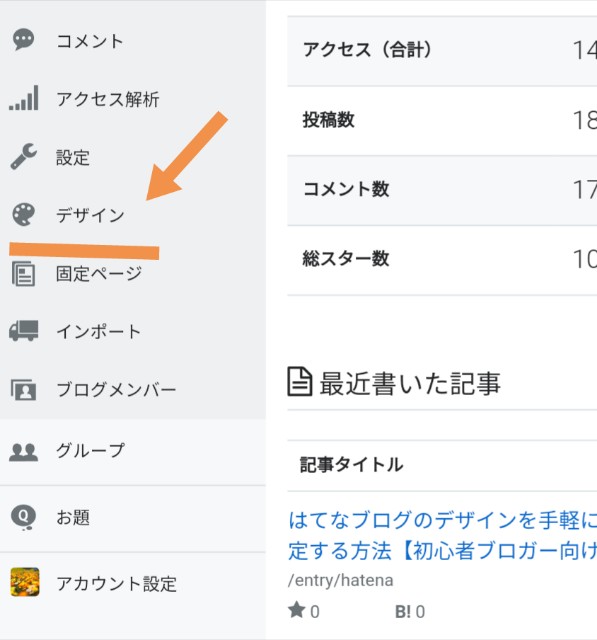
- ブログ管理画面を開く
- 「デザイン」をクリック

そうすると左横にテンプレートの選択肢がたくさん出てくるので、好きなものを選びます。
おすすめはテーマストアのテンプレート
個人的にお勧めのテンプレートは
- 公式テーマ以外のテーマ
です。
公式テーマは、少し野暮ったく、デザインも癖があるものが多いです。
好みのテーマが見つからない人も多いと思います。
なので一番下まで、公式テーマをスクロールします。
すると
- 「テーマストアでテーマを探す」
という選択肢が出てきます。

これをクリックし、はてなブログのブロガーさんが独自に作成したオリジナルのテーマをインストールするのが一番おすすめです。
テーマストアでおすすめのデザイン
もしかすると
- はてなブログは少しデザインがダサイ
というイメージを持っている方も多いかもしれません。
でも実は、綺麗でスタイリッシュなテンプレートは多くあります。
個人的に、おすすめなのは
- Haruni(可愛い系)
- Minimalism(ほのぼのシンプル系)
- Innocent(シンプルカッコいい系)
ですね。
以下のリンクからデモサイトが見れますので、宜しければ参考にしてください。
「はてなブログお洒落じゃん!」
ってなりますよ。
テーマインストールの方法
テーマのインストール方法も簡単です。
- 「プレビューしてインストール」
- ブログを選ぶ
- 「このテーマをインストール」
で実装完了になります。
テーマは無料で利用できますので、心配しなくても大丈夫です。
スマホのデザインをレスポンシブに設定
続いて、スマホから見たときのデザインをお洒落にする方法です。
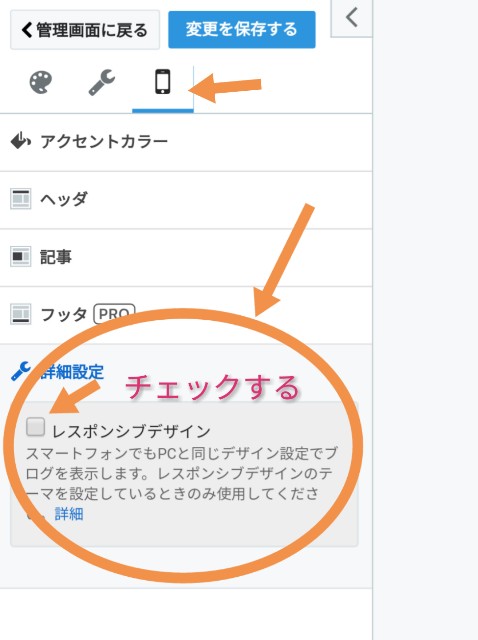
デザイン設定の管理画面の
- スマホのマークをクリック
- 一番下にある「詳細設定」をクリック
- 「レスポンシブ設定」にチェックを付ける
これで保存するとPCとスマホのデザインが一緒になります。

先ほど紹介したテーマをきちんと設定していれば
- スマホから見てもPCと同じお洒落なデザインになる
ということです。
たった数分で出来る作業ですので
- はてなブログ初心者であれば最初に設定してしまうのが◎
だと思います。
はてなブログPROに登録する
次に紹介するのは
- はてなブログPRO
に登録した後のブログカスタマイズの話です。
具体的にPROに登録すると
- 変な広告を消せる
- 配置できるアドセンスの数が増える
- 独自ドメインが使える
- 記事一覧形式にできる
他いろいろと利点があります。
より自分好みの細かなカスタマイズなども可能になります。
値段は順に
- 2年コース:40%割引 14,400円(税込)600 円/月(税込)
- 1年コース:30%割引 8,434円(税込)703 円/月(税込)
- 1ヶ月コース:1,008円(税込)
1か月1008円から使えますので、気になる方はお試ししてみると良いと思います。
はてなPROに変えるベストタイミングは?
はてなブログPROに変更するタイミングで悩んでいる方も多いと思います。
おすすめなのは
- PV200~500/日
くらいのタイミングがおすすめです。
PROに登録後、独自ドメインを取得して設定すればGoogleアドセンスの審査を受けられます。
参考までにGoogleアドセンスの収益は
- 1万PV:~3,000円
- 5万PV:3,000~15,000円
- 10万PV:15,000~30,000円
が目安となります。
つまり200PV/日のアクセスがあれば、途中でブログを止めない限り1年間で確実に費用は回収できるはずです。
さっさとPROに登録してアドセンス審査を受けるのが◎
Googleアドセンスといえば、ブロガーなら誰もが利用したい定番サービス。
しかし、アドセンスの審査は簡単ではありません。
特に記事数が増えれば増えるほど、不合格の原因がわからず訂正ができなくなり、非常に苦労します。
当ブログの場合は、PV50000/月を超えてから1年半審査に受からず、軽く10万円以上のブログ収入を逃してしまった経験があります。
PROにしようか悩む気持ち、すごくわかります。
でも、個人的な意見ではありますが
- 赤字になっても大した金額ではない
- ドメインを変えるとPVダダ下がる
- アドセンスの審査は早く受けた方がラク
です。
なので、思い切って最初からPROでやるのも◎だと思います。
ブログが伸びる前に独自ドメインに切り替えた方が、ドメイン変更時のダメージが少ないからです。
それくらい私は、はてなブログを利用するなら
PRO一択だ
と考えています。
※補足(2019.5~)
現在では「PRO」に登録しなくてもアドセンスの審査を受けられるようになったそうです。
が
- はてな運営側の広告を外せない
- 「独自ドメイン」を使えない
というのは、非常に大きな欠点です。
PVが少ない場合は、1つの広告から発生する収益は少ないので大したことないと思うかもしれません。
でもブログが成長したら
- 1つの広告から年1万円以上の収益が発生する
という可能性を秘めています。
また独自ドメインを利用していないと、将来的なワードプレス移行もできません。

もし仮に、はてな運営側が
- 勝手にブログを消去する
というハプニングが起きた場合、独自ドメインにしていないと八方ふさがりの状況になります。
ピンとこない人もいるかもしれませんが、とにかく独自ドメインは重要だということを頭の片隅においておきましょう。
有料という点にためらう人もいるかもしれません。
が、カメラやバイクやコスメなど他の趣味と比較したら、年間数千円の出費ですしむしろ安価な趣味だと思います。
ブログが成長しすぎてから独自ドメインに変えると何かと不便も多く、私自身も切り替えを悩みすぎて後悔したので気になってる方は早めにご検討ください。
自分好みにHTMLとCSSでゴリゴリ改造する
以上で説明した
- はてなのデザインテーマ利用
- レスポンシブ設定〇
- 「はてなブログPRO
」に登録
を行ったうえで自分好みに細かい調整をしたい人は、コードをデザイン設定に貼り付けていきます。
ここから上級者篇です。
好みのカスタマイズをしているはてなブロガーを探す
おすすめしたいのは
- 好みのカスタマイズを行っているはてなブロガーを探す
という方法です。
ぱっと訪れて「この人のデザイン素敵だ」と思ったら、はてなブロガーかどうかをチェックします。
はてなブロガーであれば原理的にカスタマイズは可能なはずです。
その方のブログの記事の中に
- ブログのカスタマイズに関する記事
がないかチェックしてみてください。
参考になる情報があるかもしれません。
ちなみに私は
というはてなブログのデザインに憧れていました。
※2021年追記:上記のブログは閉鎖してしまいました…。
内容の濃さもさることながら、シンプルで美しく使い勝手の良いデザインが光るはてなブログです。
「こんなブログがはてなブログで作れるんだ」
という気づきがあります。
憧れのはてなブログですね。
サルワカを賢く活用
はてなブログだけでなく、あらゆるブログのカスタマイズ(サイトデザイン)において参考になるサイトも1つ紹介したいと思います。
です。
有名なサイトですので、既にご存知の方も多いと思います。
このサイトでは、初心者にもわかりやすくHTMLやCSSのデザインコードを公開・説明しています。
(コピペも自由です)
自分の気になるパーツのデザインにとても役立ちますので、一度チェックしてみてください。
ちなみにこのサイトの運営者さん。
実は先ほど紹介したLITERALLYの管理人と同一人物です。
両方参考になりますので、合わせてご参照ください。
HTMLとCSSの基本を学べるツールは?
コピペに慣れてきたという人の多くは
- HTML
- CSS
をもっと本格的に使えるようになりたいと思うのではないでしょうか。
適当にコードをコピペしても、カスタマイズはできますが
- コードでごちゃごちゃ
- 失敗してデザインが崩れる
- 直し方がわからずに数時間潰れる
といったこともあると思います。
HTML&CSSの基礎をさっくり学ぶだけで、初歩的なことなら特に問題なくカスタマイズができるようになるので、サイトデザインに興味がある方はご検討ください。。
以下、HTML&CSSの勉強法も簡単にまとめておきます。
無料で学べる「Progate」が強い!
一番最初におすすめしたいのが
です。
このサイトを使うとプログラミングの勉強を簡単に行うことができるので、ぜひ知っておいてください。
基礎コースは無料で使えます。
簡単な色の変更やラインの付け方はコレを1時間くらいやれば理解できると思います。

コスパ最強!プログラミングを学びたいならコレ
次におすすめするのは
- Udemy
です。
動画学習のコンテンツがたくさん揃っています。
セールで2万円くらいの学習コンテンツが1900円くらいで買えるので、セールがある度に買ってます(笑)

かなり内容が濃いので(本格的すぎてブログの簡単なカスタマイズをしたい人には不要かもしれませんが)コスパは最強だと思います。
HTMLやCSSだけでなく、Photoshopの使い方なども学べる教材が多く揃っていてイチオシです。
本は要らないかも…?
最終手段が、本です。
昔は本が一番最初にくる勉強法でした。
が、今なら絶対に動画学習のほうがラクだし安いしわかりやすいし、コスパは断然良いかと思います。
書籍の欠点は
- 重い
- かさばる
- 開いて勉強しにくい
という点と、情報の移り変わりが早い分野なので本の内容がどんどん古くなってしまうことです。
なので書籍で学ぶならできるだけ新しいものを買うのがBESTかな、と思います。
※今(2021年~)ならコチラの本が人気ですね。
テーマカラーを決めておくと◎
ちなみにサイトデザインを行う上で
- 自分のブログテーマカラー(色調)を決める
のがおすすめですよ。
自分のブログの訪問者の傾向(性別・年齢など)を確認して、テーマカラーを決めるのもおすすめです。
色のコードは
のようなチャートから随時好きな色を選んでも良いと思います。
詳しいことはすべてコチラの記事にまとめたので、気になる方は参考にしてください。

スマホとPCのデザインを分ける方法
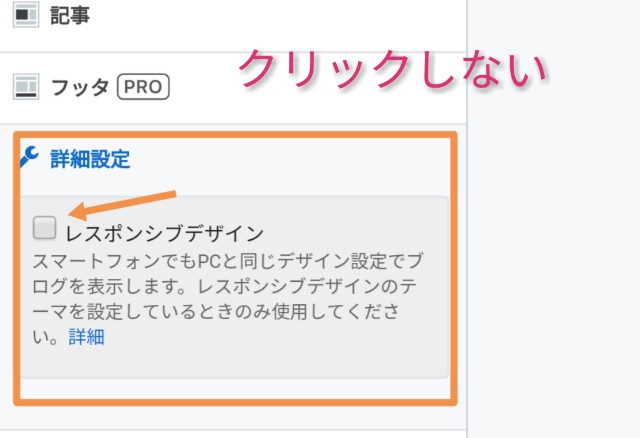
最後に、スマホのデザインとPCのデザインを完全に分けてしまう方法も紹介しますね。
先ほど紹介した
- レスポンシブ設定をクリックしない
とPCとスマホのデザインが完全に分離されます。

こうするとスマホのデザインは、下のようなはてなデフォルトのものになります。
(こういうタイプのブログに見覚えがある方も多いと思います)

この場合の注意点は
- はてなデフォルトのデザインになる
- =ダサい
- =すべて自分でカスタマイズしないと綺麗なデザインにならない
という点です。
逆に言えば長所は
- CSSとHTMLが使える
- =他のブログと被らないオリジナルのデザインにしやすい
ということです。
またアドセンスの配置を
- PCとスマホで変えることができる
という利点もあります。
はてなブログのアドセンス配置に関しては「はてなブログでアドセンス収益UP*自動的に2つ記事内設置する方法【まとめ】」という記事を参照ください。

デフォルトからのカスタマイズは、時間もかかります。
なかなか苦労も多いので拘りなければ、一番最初に紹介したはてなストアのテーマを利用するのが一番だと思います。
まとめ|はてなブログのデザインの変更方法
ということで今回の記事では、はてなブログのデザイン設定についてまとめてみました。
内容は
- テーマストアのテーマを利用するのが◎
- 「はてなPRO
」は早めに入ろう
- HTML&CSSの知識は役立つ
といった内容でした。
自分自身が以前わからなかった点も含めて、まとめたつもりです。
ちなみにAmazonアソシエイトのリンクは、ID登録すれば編集ページからボタン1つで貼れます。
気づかずにAmazonアソシエイトからわざわざリンクをコピーして貼っている人もいるかもしれませんのでお気を付けください。

ちなみに
- はてなブログとWordpressどっちにすべき?
という問題に関しては個人的には
今から始めるならWordPress
とお答えしておきます。
理由は
- お洒落なテンプレートが多い
- プラグインが超便利
- 細かなデザイン設定ができる(自由度高め)
です。
PROの値段を考えると、Wordpressと変わらないと思います。
私はものすごく腰が重くて「ずっとはてな民でいい」と思っていた人間ですが、いざWordPressにお引越ししてみると「便利すぎてはてなには戻れないな」と感じました。

はてなブログは
- 手軽に始めやすい
- 設定が楽
- フォーマットが書きやすい
という利点もありますので、初心者ブロガーさんにはおすすめです。
収益化できないという意見もあるようですが、私がはじめて月収益が30万円を超えたときもはてなブログでした。
なので、そこまで関係ないと思います。
ただできることが減ってしまう。
例えばワードプレスだとRinkerというプラグインを使って、Amazonアソシエイトの他に楽天やyahooのリンクも簡単に併置できます。
これだけで物販収益は2、3倍になりました。
↓こういうリンクが一瞬で貼れます。
少し脱線してしまいましたが、はてなブログのデザイン設定について悩んでいる方の参考になれば、幸いです。
それでは、最後まで記事を読んでくださり有難うございました!
ブログに関する他の記事
収益化に興味があるけど、よくわからない人はコチラの記事に必要なASPをまとめているので参考にしてください。

今あるはてなブログとは別に、WorPressでブログを始めたい人は下の記事を参考にしてください。
手順通りやれば、簡単に作成できます。




コメント
コメント一覧 (1件)
はじめまして。ぱじゃねこさん。
ぱじゃねこさんは、はてなブログに大変おくわしい印象を受けました。
はてなブログ用にPotekoとPochiっていうテーマを作ったのですが、普段はてなブログを使っていないので有識者の方に評価いただきたくご連絡差し上げました。
お忙しいとは思いますがお手すきのさいなどにちらっと見ていただければ幸いです。
よろしくお願いいたします。